BeLight Software
Swift Publisher
User Manual
Version 4
October 2015
(C) 2015 BeLight Software, Ltd.
All rights reserved.
BeLight Software, Ltd. reserves the right to improve, enhance and revise its
products without notice.
The information in this document is furnished for informational use only,
is subject to change without notice, and should not be constructed as a
commitment by BeLight Software, Ltd. BeLight Software assumes no liability
for any errors or inaccuracies that may appear in this document.
All trademarks, product and/or brand names mentioned in this publication, are
the sole property of their respective owners.
Written by Nick Shubin.
Thanks to Ray East for help with the creation of this publication.

3
Swift Publisher End User License Agreement
Swift Publisher End User License Agreement
THIS LICENSING AGREEMENT (“AGREEMENT”) IS A LEGAL AGREEMENT BETWEEN
YOU, EITHER AN INDIVIDUAL OR A SINGLE ENTITY, AND BELIGHT SOFTWARE
(“LICENSOR”). IF YOU DO NOT AGREE TO EACH AND EVERY TERM, YOU ARE TO
CLICK “DISAGREE” BUTTON AND NOT TO OPEN, USE OR INSTALL THE SOFTWARE.
YOU MUST EITHER RETURN THE SOFTWARE, DOCUMENTATION AND PACKAGING
TO THE PLACE OF PURCHASE OR, IN THE CASE OF DOWNLOADED SOFTWARE,
DELETE THE SOFTWARE FROM YOUR COMPUTER AND/OR ANY OTHER DATA
STORAGE DEVICE.
NOTE: Mac App Store customers should refer to the standard App Store EULA.
1. GENERAL
The software, documentation and any images or ready-made designs accompanying this License
whether on disk, on any other media (collectively the “Software”) are licensed to you by BeLight
Software (“Licensor”) for use only under the terms of this License, and Licensor reserves all
rights not expressly granted to you. The rights granted herein do not include any other patents or
intellectual property rights.
Title and intellectual property rights in and to any content displayed by or accessed through the
Software belong to the respective content owner. This License does not grant you any rights to use
such content.
2. LICENSE
Licensor hereby grants to You, and You accept, a non-exclusive license to install and use Software
and Documentation, only as authorized in this license. The license permits either multiple users to
install and use the software on a single computer, or a single user to install and use the software
on multiple computers. The license doesn’t allow multiple users to use the Software on multiple
computers. You agree that You will not assign, sub license, transfer, pledge, lease, rent, or share
Your rights under this license. You may not reverse engineer, decompile or disassemble the
Licensed Software for any purpose whatsoever.
Clip Art and Photo Images: The Software contains numerous clip art images and photo images
(collectively known hereafter as “Images”) that are either owned by Licensor or licensed from
a third party. You are free to use, modify and publish the Images as you wish subject to the
restrictions set out in this section. If you are uncertain about your rights to use any material, you
should contact your legal advisor.
You may NOT resell, sublicense or otherwise make available the Image(s) for use or distribution
separately or detached from a product or Web page. You may NOT a) create scandalous, obscene,
defamatory or immoral works using the Image(s) nor use the Image(s) for any other purpose which
is prohibited by law; b) use or permit the use of the Image(s) or any part thereof as a trademark or
service mark, or claim any proprietary rights of any sort in the Image(s) or any part thereof; c) use
the Image(s) in electronic format, on-line or in multimedia applications unless the Image(s) are
incorporated for viewing purposes only and no permission is given to download and/or save the
Image(s) for any reason; d) use any Image(s) except as expressly permitted by this License; and e)
use the Image(s) related to identiable individuals, products or entities for any commercial purpose
or in a manner which suggests their association with or endorsement of any product or service.

4
Swift Publisher User Manual
3. TRANSFER
You may not distribute copies of the Software including clip art images, photo images, ready-made
designs, in whole or in part, to any third party, nor may you use, rent, loan, sublicense, or lease the
Software to third parties. You may, however, transfer all your rights to use the Software to another
person or legal entity provided that: (a) You also transfer this Agreement, the Software and all
other software bundled or pre-installed with the Software, including all copies, Updates and prior
versions, to such person or entity; (b) You retain no copies, including backups and copies stored
on a computer; and (c) the receiving party accepts the terms and conditions of this Agreement
and any other terms and conditions upon which You legally purchased a license to the Software.
Notwithstanding the foregoing, You may not transfer pre-release or not for resale copies of the
Software.
4. ILLEGAL USE
You are not to use the Software, whether directly or indirectly, for any illegal purpose under the
laws or ordinances of Federal, State, or local governments. It is Your sole responsibility to know
and understand the laws and/or ordinances that govern the use of the Software. In the event that
You violate any Federal, State or local law or ordinance by direct or indirect use of the Software,
You shall take full legal responsibility for such illegal use. You shall hold Licensor harmless and
without fault and otherwise indemnify Licensor for any damage, cost or liability incurred by
Licensor as a result of any use, whether or not such use is within the scope of the license set forth
herein.
5. UPDATES
If the Software is an Update to a previous version of the Software, You must possess a valid license
to such previous version in order to use the Update. You may continue to use the previous version
of the Software on your computer after You receive the Update to assist You in the transition to the
Update, provided that: the Update and the previous version are installed on the same computer;
the previous version or copies thereof are not transferred to another party or computer unless all
copies of the Update are also transferred to such party or computer; and You acknowledge that any
obligation BeLight Software may have to support the previous version of the Software may be
ended upon availability of the Update.
6. LICENSOR’S RIGHTS
You acknowledge and agree that the Software and Documentation consists of proprietary,
published and unpublished property of Licensor. You further acknowledge and agree that all right,
title, and interest in and to the Software and Documentation are and shall remain with Licensor.
This license conveys to You the right to install and use the Software and Documentation in
accordance with the terms of this license. All rights not expressly granted here are reserved by
BeLight Software. The Licensor will not transmit your personal information to any third party
without your express consent.
7. TERMINATION
This license is effective upon Your installing the software on any machine, and shall continue
until terminated. You may terminate this Agreement at any time. The Licensor may immediately
terminate this License Agreement if you breach any representation, warranty, agreement or
obligation contained or referred to in this License Agreement. Upon termination, you must dispose
of the Software and all copies or versions of the Software by destroying the Software.

5
Swift Publisher End User License Agreement
8. LIMITED WARRANTY
BeLight Software provides a thirty (30) day money-back guarantee on the Software. If, during
this period, you are dissatised with the Software for any reason, BeLight Software will refund
your money if you return the Software and all copies to the place of purchase within thirty (30)
days of the date of the original purchase. THE FOREGOING IS THE SOLE AND EXCLUSIVE
WARRANTY OFFERED BY BELIGHT SOFTWARE. BELIGHT SOFTWARE DISCLAIMS
ALL OTHER WARRANTIES, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED
TO THE IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A
PARTICULAR PURPOSE, WITH REGARD TO THE LICENSED SOFTWARE AND ALL
ACCOMPANYING MATERIALS. BELIGHT SOFTWARE AND ITS AGENTS DO NOT AND
CANNOT WARRANT THE PERFORMANCE OR RESULTS YOU MAY OBTAIN BY USING
THE SOFTWARE.
9. LIMITATION OF LIABILITY
IN NO EVENT WILL BELIGHT SOFTWARE OR ITS AGENTS BE LIABLE TO YOU FOR
ANY DAMAGES, CLAIMS OR COSTS WHATSOEVER OR ANY CONSEQUENTIAL,
INDIRECT, INCIDENTAL DAMAGES, OR ANY LOST PROFITS OR LOST SAVINGS.
BELIGHT SOFTWARE’S AGGREGATE LIABILITY AND THAT OF ITS AGENTS UNDER
OR IN CONNECTION WITH THIS AGREEMENT SHALL BE LIMITED TO THE AMOUNT
PAID FOR THE SOFTWARE, IF ANY.
10. FEES
The Software may be available as electronic download or on a DVD. If your download version
of the Software does not come with a License Code, you may register your copy of the Software
by purchasing a License Code for the download version at: http://www.belightsoft.com/buy/ The
License Code will disable the restricted printing feature of the Software. By purchasing the DVD
version of the Software, your License Code is delivered to you together with the DVD.
You may not distribute the License Code. By clicking “Agree”, you acknowledge that you have
paid the Licensor all applicable license fees for the Software.
11. SEVERABILITY
Should any term of this license be declared void or unenforceable by any court of competent
jurisdiction, such declaration shall have no effect on the remaining terms hereof.
12. GENERAL PROVISIONS
This License Agreement is personal between You and BeLight Software. It is not transferable
and any attempt by You to rent, lease, sublicense, assign or transfer any of the rights, duties or
obligations hereunder. YOU ACKNOWLEDGE THAT YOU HAVE READ THIS AGREEMENT,
UNDERSTAND IT AND AGREE TO BE BOUND BY ITS TERMS AND CONDITIONS.
YOU FURTHER AGREE THAT IT IS THE COMPLETE AND EXCLUSIVE STATEMENT OF
THE AGREEMENT BETWEEN YOU AND BELIGHT SOFTWARE WHICH SUPERSEDES
ANY PROPOSAL OR PRIOR AGREEMENT, ORAL OR WRITTEN, AND ANY OTHER
COMMUNICATIONS BETWEEN YOU AND BELIGHT SOFTWARE OR BELIGHT
SOFTWARE’S AGENT(S) RELATING TO THE LICENSED SOFTWARE.

6
Swift Publisher User Manual
If you have any questions regarding this Agreement or if you wish to request any information from
BeLight Software please use the address and contact information included with this product to
contact BeLight Software.
© 2003-2015 BeLight Software, Ltd. All Rights Reserved. BeLight Software and Swift Publisher
are trademarks of BeLight Software, Ltd. Mac, the Mac logo, Mac OS X, iPhoto, Photos, and
Macintosh are trademarks of Apple Computer, Inc. Digital image content © 1997-2015 Hemera
Technologies, Inc., © 1994-2015 GSICO, Inc. Portions under license from Nova Development
and its licensors, including © 1997-98 Seattle Support Group. All rights reserved. Avery is the
trademark of of Avery Dennison Corporation. The inclusion of “SPARKLE”: Copyright (c) 2006
Andy Matuschak. All other trademarks, registered trademarks, product and/or brand names are the
sole property of their respective owners.

7
Table of Contents
Contents
Chapter 1:
Introduction ................................................. 11
Brief Description ..................................................................11
System Requirements ...........................................................11
Licensing ............................................................................11
Updating Swift Publisher .......................................................12
Removing Swift Publisher ......................................................12
Useful Web Resources ...........................................................12
Conventions Used in this Document ........................................13
Chapter 2:
Program Interface ........................................ 15
Swift Publisher Main Window ................................................. 15
The Toolbar .........................................................................16
The Source Panel .................................................................18
The Inspector ......................................................................... 19
The Document Tab ...............................................................19
The Geometry Tab ................................................................20
The Appearance Tab .............................................................21
The Text Tab ........................................................................ 22
The Preferences Dialog ........................................................... 23
Menus ..................................................................................... 25
Keyboard Shortcuts ................................................................ 34
Chapter 3:
Working With Documents ............................. 39
Creating a New Document ...................................................... 39
Opening an Existing Document ............................................... 40
Saving a Document ................................................................. 41
Using Templates ..................................................................... 42
Document Properties .............................................................. 43
Creating Booklets ................................................................... 45
Planning a Booklet ................................................................45
Page and Paper Size .............................................................45
Imposition ...........................................................................47
Printing .................................................................................. 48
Exporting ................................................................................ 51
Choosing a Graphic Format to Export ......................................52
Exporting to PDF and EPS with CMYK Colors ............................53
Bleeds..................................................................................... 54

8
Swift Publisher User Manual
Chapter 4:
Layout .......................................................... 55
Page Layout ............................................................................ 55
Managing Layers ..................................................................... 56
Moving Objects ....................................................................... 58
Moving an Object to Another Layer .........................................58
Aligning and Distributing Objects ........................................... 60
Aligning Objects ...................................................................60
Distributing Objects ..............................................................60
Rulers ..................................................................................... 62
Guide Lines and Margin Guides ............................................... 63
Guide Lines .........................................................................63
Grid of Guides .....................................................................63
Rows and Columns ...............................................................65
Margin Guides......................................................................66
Chapter 5:
Working with Pages ..................................... 67
The Pages Panel ..................................................................... 69
Adding and Removing Pages ................................................... 70
Changing the Page Order ........................................................ 71
Navigating Through the Document ......................................... 72
Numbering Pages ................................................................... 73
Master Pages .......................................................................... 75
Chapter 6:
Editing Documents ....................................... 77
Selecting Objects .................................................................... 77
Changing the Object Size ........................................................ 78
Rotating Objects ..................................................................... 79
Grouping Objects .................................................................... 80
Filling Objects with Colors ...................................................... 81
Applying the Stroke Settings .................................................. 83
Applying the Shadow Effect .................................................... 84
Working with Text .................................................................. 85
Adding and Editing Text ........................................................85
Adding and Editing Vertical Text .............................................86
Adding and Editing Circular Text .............................................86
Removing Text .....................................................................86
Formatting Text ...................................................................87
Linked Text Boxes ................................................................90
Text Wrapping .....................................................................91
Checking Spelling .................................................................93
Finding and Replacing Text ....................................................93
Adding Hyperlinks ................................................................94
Text Styles .............................................................................. 95

9
Table of Contents
Aligning Text Using Tab Stops ................................................ 97
Working with Images ............................................................. 99
Adding an Image to the Document .......................................100
Masking Images .................................................................102
Cropping Images ................................................................102
Editing Images...................................................................103
Working with Smart Shapes ................................................. 104
Inserting an Image into a Smart Shape ................................. 104
Editing Images ..................................................................... 108
Using Image Generators ....................................................... 109
Working with Art Text .......................................................... 112
Drawing Lines and Curves .................................................... 114
Working with Tables ............................................................. 118
Working with Calendars ........................................................ 121
Inserting Current Date and Time Information ...................... 122
Working with Address Fields ................................................ 123
Chapter 7:
Dynamic Data Fields ................................... 125
Types of Dynamic Data Fields ............................................... 125
Adding and Removing Data Fields ......................................... 126
Changing the Data Field Properties ....................................... 127
Chapter 8:
Importing ................................................... 129
Importing Contacts ............................................................... 129
Importing Data from a Text File............................................ 130
Import Options ..................................................................130
Chapter 9:
Working with Barcodes .............................. 133
Adding and Removing Barcodes ............................................ 133
Barcode Properties ............................................................... 134
Barcode Types ...................................................................... 136
Chapter 10:
Solving Problems........................................ 139
Troubleshooting ................................................................... 139
Printing Problems ............................................................... 139
Problems with Text and Images ............................................140
Technical Support ................................................................. 141

10
Swift Publisher User Manual

11
Chapter 1: Introduction
Chapter 1:
Introduction
Brief Description
Swift Publisher is a page layout application for designing yers, newsletters,
brochures, letterheads, booklets, and more. The program is supplied with a
collection of template documents and a built-in clipart library.
Swift Publisher lets you print your work as well as export it to PDF and other
graphic le formats.
System Requirements
• Mac OS X 10.8.5 or higher
• 500 MB of available disk space
• Internet connection to use online services
Licensing
You can nd the license code in the purchase conrmation email.
To enter the license code:
1. Open the application.
2. Bring up the License dialog by choosing Swift Publisher 4 > License…
in the menu.
3. Enter your name and license code.
It is recommended that you keep the e-mail containing your license code in a
safe place in case you re-install or update the application.
The unlicensed version of Swift Publisher is fully operational. The only
limitation is that it adds “Swift Publisher Trial Version” as a watermark when
your design is printed or exported. To eliminate this watermark, enter the
license code.
To upgrade from the trial to the licensed version of the program you need to
purchase and enter the license code. See details on BeLight’s web site:
http://www.belightsoft.com/buy/
Licensing is not needed if the application was purchased on the Mac App
Store.

12
Swift Publisher User Manual
Updating Swift Publisher
To check for updates manually, choose Swift Publisher 4 > Check for
Updates… in the menu.
To check for updates automatically, select the corresponding check box in the
program Preferences (Cmd-,).
To update the application purchased on the Mac App Store, use the App Store
application.
Removing Swift Publisher
To completely remove the program and all its components, delete the
following les and folders from these paths:
/Applications/Swift Publisher 4.app
~/Library/Preferences/com.belightsoft.SwiftPublisher4.plist
~/Library/Application Support/Swift Publisher 4/
~/Library/Caches/com.belightsoft.SwiftPublisher4
To remove the application purchased on the Mac App Store, delete:
/Applications/Swift Publisher 4.app
~/Library/Containers/com.belightsoft.SwiftPublisher4/
“~” means the user’s Home folder.
Note: By default, the program saves custom templates in:
~/Library/Application Support/Swift Publisher 4/My Templates/
or (Mac App Store):
~/Library/Containers/com.belightsoft.SwiftPublisher4/Data/Library/Application
Support/Swift Publisher 4/My Templates/
Don’t remove this folder if you are going to use your templates in the future.
To access the Library folder, in the Finder choose Go > Go to Folder (Cmd-
Shift-G). Then type “~/Library/” into the edit box, and click the Go button.
Useful Web Resources
Information about the program:
http://www.belightsoft.com/swiftpublisher/
Useful articles related to using Swift Publisher:
http://www.belightsoft.com/products/swiftpublisher/resources.php
The home page of BeLight Software:
http://www.belightsoft.com

13
Chapter 1: Introduction
Request technical support:
http://www.belightsoft.com/support/
Facebook page:
https://www.facebook.com/swiftpublisher
Twitter:
https://twitter.com/swiftpublisher
Conventions Used in this Document
• Bold text is used for names of menu items, shortcuts, buttons, radio
buttons, edit boxes, check boxes and other controls.
• Text in italics is used for the names of windows, dialog boxes, panels,
tabs and other elements of the program interface.
Such text formatting is also used for names of programs, les, folders
and web links.
It is also used for chapter and section references and to introduce
important remarks.
• For menu items hierarchy, the “>” symbol is used. “File > Open” is
equivalent to “the Open item in the File menu”.
• A shortcut (shortkey) is one or several keys pressed together. Cmd-S
means you should hold down the Command key while pressing the S
key, then release them.
• Ctrl-click is a click holding the Ctrl key down. Right-click is a click by the
right button of a two-button mouse. Both actions are equivalent.
• The context (contextual or shortcut) menu is a pop-up menu that
contains options that vary depending on the object (image, text, etc.)
you have clicked on. To open the context menu, right-click or Ctrl-click
on an object.

14
Swift Publisher User Manual

15
Chapter 2: Program Interface
Chapter 2:
Program Interface
Swift Publisher Main Window
1 – Toolbar. Here you can select a text or drawing tool.
2 – Source panel. Here you can preview the content of the built-in clipart
library and access images stored in Photos, iPhoto and Aperture.
3 – Layout tools. Here you can add or delete pages, select layers, and set up
the canvas scale.
4 – The design canvas. Your document is displayed and edited here.
5 – Ruler. It lets you determine the object’s coordinates and size, as well as
add guide lines.
1
654
2
3

16
Swift Publisher User Manual
6 – Inspector. It consists of several tabs containing the tools and properties for
different objects.
The Toolbar
1 – Selection tool. Use it to select and move objects. To activate it, press the
V key.
2 – Text tools. Note that there are multiple text tools. To view all of them, click
and hold the mouse button, then select the necessary tool in the popup menu.
The text tool icon is typically displayed as the most recently used text tool.
Click once to activate the text tool shown in the icon.
2.1 – Regular text. Use it to add text boxes, including linked text boxes where
text ows from one box to another. To activate it, press the T key.
2.2 – Circular text. To activate it, press the U key.
2.3 – Vertical text. To activate it, press the Y key.
3 – Tools for drawing shapes. Note that there are multiple shape tools. To view
all of them, click and hold the mouse button, then select the necessary tool in
the popup menu.
3.1 – Rectangle tool. Use it to draw rectangles and squares. To activate it,
press the R key.
1
54
3
2
2.1
2.3
2.2
3.1
3.3
3.2

17
Chapter 2: Program Interface
3.2 – Circle tool. Use it to draw circles and ovals. To activate it, press the C
key.
3.3 – Spline tool. Use it to draw curved lines and polygons. To activate it,
press the S key.
4 – Line tool. Use it to draw lines. To activate it, press the L key.
5 – Insert artistic text. This activates the Art Text application to create artistic
text objects (textual graphics, icons). You have to install Art Text to use this
feature.
6 – Zoom out.
7 – Zoom in.
8 – The option to share your document. The document is shared in the PDF
format.
9 – Print the current document.
10 – Select or edit text styles.
11 – Insert a table.
12 – Insert a calendar.
13 – Insert a barcode.
14 – Turn the preview mode on or off. This button lets you show or hide the
guidelines, margins, and other auxiliary marking.
15 – Show or hide the Source panel.
16 – Show or hide the Inspector.
9
87
6
14131210 15
1611

18
Swift Publisher User Manual
The Source Panel
1 – Image category selector.
2 – Built-in clipart.
3 – Your Photos, iPhoto and Aperture libraries.
4 – Built-in Smart Shape library.
5 – Search tool.
To nd an image in the clipart or Internet:
1. Click on the Search button to open the search box.
2. Click on the magnication glass icon inside the edit box and choose the
internal collection or Internet.
3. Type in a word and press Return.
1 5432

19
Chapter 2: Program Interface
The Inspector
The Inspector is located on the right side of the main window. It contains a set
of tools for modifying object and document properties. The tools are grouped
into several tabs. To open the Inspector, select View > Show Inspector
(Cmd-Opt-I) in the menu, or click the Inspector button in the toolbar.
The Document Tab
The Document tab lets you set up the page
size, width of margins, and input the author’s
name and document title. Press Cmd-1 to
open this tab.
For detailed information, see Chapter 3:
“Working With Documents” > “Document
Properties”.

20
Swift Publisher User Manual
The Geometry Tab
The Geometry tab lets you change the position, size and rotation angle of
objects. It also contains the alignment tools. Press Cmd-2 to open this tab.
For detailed information, see:
• Chapter 6: “Editing Documents” > “Changing the Object Size” and also
“Working with Smart Shapes”;
• Chapter 4: “Layout” > “Aligning and Distributing Objects”.

21
Chapter 2: Program Interface
The Appearance Tab
The Appearance tab lets you set up the object’s shadow, opacity, and some
other graphical properties. Press Cmd-3 to open this tab.
For detailed information, see Chapter 6: “Editing Documents”.

22
Swift Publisher User Manual
The Text Tab
The Text tab contains text formatting tools. Press Cmd-4 to open this tab.
For detailed information, see Chapter 6: “Editing Documents” > “Working with
Text”.

23
Chapter 2: Program Interface
The Preferences Dialog
The Preferences dialog contains settings that are applied by default every time
you run the application. You can control the program behavior by changing
them.
To open the Preferences dialog, choose Swift Publisher 4 > Preferences…
in the menu or press “Cmd-,”.
The General Tab
For New Documents – Here you can specify what you want the program to
do upon launch, or when you choose to open a new document. You can select
to open the Template Gallery, or create a blank document with a standard full
page layout.
Default Format for Templates – Here you can choose either US or Metric
page format.
Autosave Documents – Select how frequently the program automatically
saves a copy of your document. This backup copy is located in the same folder
where the document is. When you change the auto saving interval, it goes
into effect after the previously set interval is up. To apply the new interval
immediately, restart the program.
Measurement Units – Dene units for all size and positioning controls in the
program.
Check for updates daily species whether the program automatically checks
for updates. To check for updates manually, choose Swift Publisher 4 >
Check for Updates… This option is not available in the application purchased
on the Mac App Store.
The Reset to Defaults... button returns the settings in the Preferences dialog
to their default state.
To reset the program when it won’t open, or if you need to bring it to the just
installed state, launch the program holding down the Option key.
The Design Tab
Smart Guides – Specify how to align objects when you move or resize them
using the mouse. This option also enables or disables object snapping. This
is when an object that you are moving or resizing aligns to other objects.
You can also temporarily disable object snapping when moving an object by
holding the Cmd key.

24
Swift Publisher User Manual
Color of Guides – Dene the color of locked and unlocked guide lines.
Default Zoom – Set up the default document scale for new documents.
Default Font – Specify the font used for new text boxes.

25
Chapter 2: Program Interface
Menus
The “Swift Publisher” Menu
About Swift Publisher Display the dialog with information about the
program.
License… Provide access to the registration information.
(Not available in the application purchased on the
Mac App Store.)
Check for Updates Check for the latest updates on the Internet. (Not
available in the application purchased on the Mac
App Store.)
Preferences…
(Cmd-”,”)
Bring up the program preferences dialog.
Buy Additional Clipart… Buy more images.
Restore Purchases… Download already purchased additional clipart.
(Available only in the application purchased on the
Mac App Store.)
Quit (Cmd-Q) Exit the application.
The “File” Menu
New (Cmd-N) Create a new document. Depending on the
settings in the Preferences, the program opens a
blank document or the Template Gallery.
Open… (Cmd-O) Open an existing document.
Open Recent > Open the list of the documents you last worked
with.
Close (Cmd-W) Close the open document window.
Save (Cmd-S) Save the current document.
Duplicate Open a copy of the current document in a new
window.
Rename… Rename the current document.
Move To… Move the current document to other location.
Save as Template… Save the open document as a template.
Export… (Cmd-Opt-E) Save the open document as a graphic le.

26
Swift Publisher User Manual
Revert To... Cancel all the changes in the current document
that were made after the last save.
Page > Add Add one page to the document end.
Page > Insert Add one page after the current page.
Page > Remove Delete the current page.
Page > Duplicate Create a copy of the current page.
Page > First Page
(Home)
Go to the rst page.
Page > Previous Page
(PageUp)
Go to the previous page.
Page > Next Page
(PageDown)
Go to the next page.
Page > Last Page
(End)
Go to the last page.
Print… (Cmd-P) Bring up the Print dialog.
The “Edit” Menu
Undo (Cmd-Z) Reverse the last operation you performed.
Redo (Cmd-Shift-Z) Reverse the last Undo operation.
Cut (Cmd-X) Remove the selected objects or text and place the
selection onto the Clipboard.
Copy (Cmd-C) Copy the selected objects or text onto the
Clipboard.
Paste (Cmd-V) Paste the content of the Clipboard into the
document.
Paste and Match Style
(Cmd-Shift-Opt-V)
Paste text from the Clipboard into the text box.
The inserted text takes the style used for the
existing text in the box (or the default style if the
box is empty).
Duplicate (Cmd-D) Duplicate the selected objects.
Delete (Del) Remove the selected objects.
Edit in Art Text Open the selected Art Text object in the Art Text
application. (You need to install Art Text to make
this command available.)

27
Chapter 2: Program Interface
Select All (Cmd-A) Select all objects on the current layer of the
current page.
Find > Find… (Cmd-F) Open the Find dialog box.
Find > Next (Cmd-G) Find the next occurrence of the word or phrase
entered into the Find dialog box.
Find > Previous
(Cmd-Shift-G)
Find the previous occurrence of the word or phrase
entered into the Find dialog box.
Find > Use Selection
for Find (Cmd-E)
Find the next occurrence of a word or phrase that
you have selected in the text box.
Find > Jump to
Selection (Cmd-J)
Show the selected object(s) in the document view.
Spelling and Grammar
> Show Spelling and
Grammar (Cmd-”:”)
Open the Spelling dialog.
Spelling and Grammar
> Check Document
Now (Cmd-";")
Check spelling.
Spelling and Grammar
> Check Spelling While
Typing
Check spelling while you type.
Substitutions Automatically replace text or symbols.
Transformations Convert the selected text to upper case or lower
case, or capitalize it.
Emoji & Symbols
(Cmd-Ctrl-Space)
Open the Characters panel.
The “Insert” Menu
Image > From File… Insert an image from a le.
Image > Generate
Random…
Insert an image generated at random.
Image > Search on
the Internet…
Search images on the Internet.
Smart Shape > Open the list of Smart Shapes.
Text > Text Box Add a text box.

28
Swift Publisher User Manual
Text > Vertical Text
Box
Add a text box for vertical text.
Text > Circular Text Add circular text.
Text > Linked Text Box
on Next Page
(Cmd-Opt-L)
Insert a linked text box on the next page. The
location and size of the new text box is the same
as the current box. If necessary, a new page is
added to the document.
Table Add a table.
Calendar Add a calendar.
Art Text… Insert an Art Text object in the document. (You
need to install Art Text to make this command
available.)
Barcode > Open the list of barcodes.
Address Field > Open the list of contact details to import them
from Contacts or Address Book.
File Data Add a data eld that dynamically imports
information from a specied le at merge printing.
Counter Add a data eld that dynamically increases or
decreases its value at merge printing.
Page Number Insert the page number.
Date and Time Insert the current date and time.
Vertical Guide Insert a vertical guide line.
Horizontal Guide Insert a horizontal guide line.
Layout Guides... Open a tool that allows you add a grid of guide
lines.
The “View” Menu
Zoom > Zoom In
(Cmd-Ctrl-”+”)
Enlarge the current view.
Zoom > Zoom Out
(Cmd-Ctrl-”-”)
Zoom out the current view.
Zoom > Actual Size
(Cmd-0)
Display the document at its actual size (100%).
Zoom > Fit Width Scale the document so its width ts the window
width.

29
Chapter 2: Program Interface
Zoom > Fit Height Scale the document so its height ts the window
height.
Zoom > Fit Page Scale the document so that the current page ts in
the window.
Content Pages Display regular pages on the canvas.
Master Pages Display master pages on the canvas.
Rotate View 90° Left Rotate the page 90 degrees counterclockwise.
Rotate View 90° Right Rotate the page 90 degrees clockwise.
Clear Rotation Cancel page rotation.
Show/Hide Layers
above Active
Make all objects on the layers above the current
one visible or invisible.
Show/Hide Source
Panel (Cmd-Opt-S)
Show or hide the Source panel.
Show/Hide Inspector
(Cmd-Opt-I)
Show or hide the Inspector panel.
Inspector > Document
(Cmd-1)
Open the Document tab of the Inspector.
Inspector > Geometry
(Cmd-2)
Open the Geometry tab of the Inspector.
Inspector >
Appearance (Cmd-3)
Open the Appearance tab of the Inspector.
Inspector > Text
(Cmd-4)
Open the Text tab of the Inspector.
Show/Hide Rulers
(Cmd-R)
Show or hide the rulers.
Preview Mode (Cmd-\) Show or hide the guidelines, margins and other
unprintable objects.
Show/Hide Pages
Preview (Cmd-Opt-P)
Show or hide the Pages panel.
Show/Hide Toolbar
(Cmd-Opt-T)
Show or hide the toolbar.
Customize Toolbar… Open the Customize Toolbar dialog.
Enter Full Screen / Exit
Full Screen (Cmd-
Ctrl-F)
Activate or deactivate the full screen mode.

30
Swift Publisher User Manual
The “Format” Menu
Show/Hide Fonts
(Cmd-T)
Show or hide the the Font pane.
Show/Hide Colors
(Cmd-Shift-C)
Show or hide the Colors pane.
Font > Bold (Cmd-B)
Font > Italic (Cmd-I)
Font > Underline
(Cmd-U)
Font > Outline
(Cmd-Shift-O)
Modify the properties of the selected text.
Font > Bigger
(Cmd-”+”)
Font > Smaller
(Cmd-”-”)
Increase or decrease the size of the selected text.
Font > Kern
Font > Ligature
Font > Baseline
Modify the properties of the selected text.
Text > Align Left
(Cmd-{)
Text > Center (Cmd-|)
Text > Align Right
(Cmd-})
Text > Justify
Align text to the left, right, center or justify it.
Text > Allow
Hyphenation
Allow hyphenation.
Text > Toggle Writing
Direction
Toggle the writing direction.
Image > Edit… Open the Edit Image dialog.
Image > Crop
(Cmd-K)
Crop the selected image.
Image > Original Size Display the image at its original size.
Image > Tile Create a tiled image.
Table > Add Row
Above
Add a row above the current one.
Table > Add Row
Below
Add a row below the current one.
Table > Add Column
Before
Add a column to the left from the current one.

31
Chapter 2: Program Interface
Table > Add Column
After
Add a column to the right from the current one.
Table > Split into Rows Split the selected cell into two rows.
Table > Split into
Columns
Split the selected cell into two columns.
Table > Delete Row Delete the selected row.
Table > Delete Column Delete the selected column.
Table > Clear Cells Remove the content of the selected cells.
Table > Merge Cells Merge the selected cells.
Table > Edit Table... Open the dialog to change the number of rows or
columns.
Text Box > Convert
Text to Image
Turn the selected text into an image.
Calendar > Edit
Calendar...
Open the dialog box that allows you to change the
properties of the selected calendar.
Edit Text Styles... Open the dialog box that allows you to change the
properties of text styles.
Create Text Style from
Selection...
Create a new text style using the properties of the
selected text.
The “Arrange” Menu
Bring Forward
(Cmd-Option-F)
Bring to Front
(Cmd-Shift-F)
Send Backward
(Cmd-Option-B)
Send to Back
(Cmd-Shift-B)
Move the selected objects in front of or behind
other objects.
Layers > Add Layer Add a new layer in front of the current.
Layers > Remove
Layer
Delete the current layer.
Layers > Switch to
Upper Layer (Cmd-])
Activate the upper layer.
Layers > Switch to
Lower Layer (Cmd-[)
Activate the lower layer.

32
Swift Publisher User Manual
Layers > Visible Make the current layer visible or invisible.
Layers > Printable Make the current layer printable or unprintable.
Move Selection to
Layer > ...
Move the selected object(s) to the specied layer.
Flip Horizontally Flip the selected image horizontally.
Flip Vertically Flip the selected image vertically.
Rotate 90° Left Rotate the selected object 90 degrees
counterclockwise.
Rotate 90° Right Rotate the selected object 90 degrees clockwise.
Align > Left Edges Align the left edges of the selected objects.
Align > Right Edges Align the right edges of the selected objects.
Align > Top Edges Align the top edges of the selected objects.
Align > Bottom Edges Align the bottom edges of the selected objects.
Align > Vertical
Centers
Align the centers of the selected objects vertically.
Align > Horizontal
Centers
Align the centers of the selected objects
horizontally.
Distribute > Spacing
Horizontally
Create equal horizontal spacing between selected
objects.
Distribute > Spacing
Vertically
Create equal vertical spacing between selected
objects.
Distribute > Centers
Horizontally
Create equal horizontal spacing between the
centers of selected objects.
Distribute > Centers
Vertically
Create equal vertical spacing between the centers
of selected objects.
Center Vertically
(Cmd-Shift-V)
Move selected objects to the page center
vertically.
Center Horizontally
(Cmd-Shift-H)
Move selected objects to the page center
horizontally.
Group (Opt-Cmd-G) Group the selected objects.
Ungroup
(Opt-Shift-Cmd-G)
Ungroup the selected objects.
Lock/Unlock Guides Lock or unlock all guide lines.
Delete All Guides Delete all guide lines.

33
Chapter 2: Program Interface
The “Window” Menu
Minimize (Cmd-M) Minimize the currently active window.
Zoom Zoom the current window.
Bring All to Front Move all application windows in front of the
windows of other active applications.
Show/Hide Comment
Panel
Show or hide the page comment panel.
The “Help” Menu
Swift Publisher 4 Help Open Help documentation delivered with the
application.
BeLight Software Web
Site
The web site of the Swift Publisher developer.
Useful Online
Resources
Useful resources on BeLight Software Web Site
related to Swift Publisher.
Art Text… Open the web page of the Art Text program.
Image Tricks… Open the web page of the Image Tricks program.
Send Feedback Lets you send feedback to the developers by
e-mail.
Online Registration… Send your registration information to the
developer. (Not available in the application
purchased on the Mac App Store.)
Video Tutorials View online video tutorials from inside the
program.

34
Swift Publisher User Manual
Keyboard Shortcuts
Working with Documents
Cmd-N Create a new document.
Cmd-O Open an existing document.
Cmd-W Close the active document.
Cmd-S Save the current document.
Cmd-Shift-S Save the current document with a new lename.
Cmd-Opt-E Save the open document as a graphic le.
Cmd-Q Exit the application.
Cmd-P Print the current document.
Working with Objects
Cmd-Z Undo the last operation.
Cmd-Shift-Z Redo the last operation.
Cmd-X Cut the selected objects to the Clipboard.
Cmd-C Copy the selected objects to the Clipboard.
Cmd-V Paste the content from the Clipboard into the
document.
Cmd-Opt-Shift-V Paste text from the Clipboard into the text box.
The inserted text takes on the style used for the
existing text in the box (or the default style if the
box is empty).
Cmd-D Duplicate the selected objects.
Del Delete the selected objects.
Cmd-A Select all objects in the active layer on the current
page.
Cmd-Option-F Bring Forward.
Cmd-Shift-F Bring to Front.
Cmd-Option-B Send Backward.
Cmd-Shift-B Send to Back.

35
Chapter 2: Program Interface
Cmd-Shift-H Move selected objects to the page center
horizontally.
Cmd-Shift-V Move selected objects to the page center vertically.
Cmd-K Crop the selected image.
Arrow Move the selected objects.
Shift-Arrow Move the selected objects (increased shift).
Cmd-Opt-[Left Arrow] Turn the selected object counterclockwise in 1
degree increment.
Cmd-Opt-[Right
Arrow]
Turn the selected object clockwise in 1 degree
increment.
Cmd-Opt-Shift-[Left
Arrow]
Turn the selected object counterclockwise in 5
degree increment.
Cmd-Opt-Shift-[Right
Arrow]
Turn the selected object clockwise in 5 degree
increment.
Cmd-Opt-G Group the selected objects.
Cmd-Opt-Shift-G Ungroup the selected objects.
Opt-Shift-click Add a new anchor point to a curve.
Working with Pages
Home Go to the rst page.
PageUp Go to the previous page.
PageDown Go to the next page.
End Go to the last page.
Working with Layers
Cmd-] Activate the layer above the current one.
Cmd-[ Activate the layer below the current one.

36
Swift Publisher User Manual
Working with Windows and Dialogs
Cmd-Ctrl-”+” Zoom In.
Cmd-Ctrl-”-” Zoom Out.
Cmd-0 Display the document at its actual size (100%).
Cmd-M Minimize the active window.
Cmd-W Close the active document window.
Cmd-”,” Bring up the application Preferences dialog.
Cmd-Shift-C Display or hide the Colors pane.
Cmd-T Display or hide the Fonts pane.
Cmd-R Show or hide the rulers.
Cmd-\ Switch the preview mode on or off.
Cmd-1 Open the Document tab of the Inspector.
Cmd-2 Open the Geometry tab of the Inspector.
Cmd-3 Open the Appearance tab of the Inspector.
Cmd-4 Open the Text tab of the Inspector.
Cmd-Opt-T Show or hide the toolbar.
Cmd-Ctrl-F Activate or deactivate the full screen mode.
Cmd-Opt-S Show or hide the Source panel.
Cmd-Opt-I Show or hide the Inspector panel.
Cmd-Opt-P Show or hide the Pages panel.
Working with Text
Cmd-B Make text Bold.
Cmd-I Make text Italic.
Cmd-U Underline text.
Cmd-Shift-O Outline text.
Cmd-”+” Increase font size.
Cmd-”-” Decrease font size.
Cmd-{ Align left.

37
Chapter 2: Program Interface
Cmd-} Align right.
Cmd-| Center text.
Cmd-Return Exit the text editing mode.
Cmd-”:” Open the Spelling dialog.
Cmd-”;” Check spelling.
Cmd-Opt-L Insert a linked text box on the next page.
Working with the Mouse
Hold down Shift when
working with handles
Invert proportional resize to unproportional and
vice versa.
Cmd-Mouse Toggle object snapping on/off.
Option-Mouse Duplicate objects.
Shift-click Select/deselect object without changing other
objects’ properties.
Ctrl-click or right-click
on an object
Bring up the context menu (pop-up menu) for the
object.
Search
Cmd-F Open the Find dialog box.
Cmd-G Find the next occurrence of the word or phrase
entered into the Find dialog box.
Cmd-Shift-G Find the previous occurrence of the word or
phrase entered into the Find dialog box.
Cmd-E Find the next occurrence of a word or phrase that
you have selected in the text box.
Cmd-J Show the selected object(s) in the document view.

38
Swift Publisher User Manual
Using Trackpad Gestures on Supported Computers
Pinch open/close Zoom in or zoom out.
Two-nger scroll Scroll vertically or horizontally.
Activating Tools
V Selection Tool
T Text Box Tool
Y Vertical Text Tool
U Circular Text Tool
R Rectangle Tool
C Circle Tool
L Line Tool
S Spline Tool

39
Chapter 3: Working With Documents
Chapter 3:
Working With Documents
Creating a New Document
There are several ways to create a new document:
• If the Template Gallery is open, click the New Blank button.
• If the Template Gallery is not open, choose the File > New (Cmd-N)
in the menu. Depending on the For New Document settings in the
Preferences dialog, the program will open either a new document or the
Template Gallery.

40
Swift Publisher User Manual
Opening an Existing Document
To open an existing document, choose one of the following methods:
• If the main window is active, choose the File > Open... in the menu
(Cmd-O).
• Or click on your document name in the File > Open Recent menu.
• Lastly, you can double-click on the document icon in the Finder.
Note: If you have forgotten the name of your Swift Publisher document and
the document is not listed in the File > Open Recent menu, try to nd it in
the Finder by searching the le extension “spub”.
Using iCloud
If you have an account at iCloud, you can open your documents from your
iCloud storage. The iCloud option is located in the Open File dialog.

41
Chapter 3: Working With Documents
Saving a Document
To save a document, choose File > Save... If you are saving a new document,
the program will ask you to specify a name for it and a save destination.
The operating system automatically saves versions of modied documents.
Due to this feature, you don’t need to save documents during your work.
Since the auto save feature has limitations, it is recommended that you
periodically save your document manually.
To create a copy of the current version of an open document, choose File >
Duplicate. This command doesn’t create a new le immediately. You have to
save the duplicate manually.
Creating Templates
You can save a document as a template so that it can be used later as a basis
for new documents. To do this, choose File > Save As Template... For more
information, see Chapter 3: “Working With Documents” > “Using Templates”.
Auto Saving
In the program Preferences, you can choose how often the program
automatically saves a copy of your document. This function is useful for
avoiding data loss in case of a power shortage or software problems.
Using iCloud
If you have an account at iCloud, you can save your documents to your
iCloud storage. The iCloud option is located in the Save dialog. This feature is
available only if the program was downloaded from App Store.

42
Swift Publisher User Manual
Using Templates
Swift Publisher comes with a collection of templates. They are complete
designs grouped into categories (Brochures, Flyers, etc.). To access templates,
open the Template Gallery by choosing File > New… If this command opens
a blank document, then you need to change the program settings. In the
Preferences dialog, set For New Documents to Show Template Gallery.
Apart from templates containing ready-made graphic designs, there are blank
templates. These templates present different types of page layouts.
You may also create templates of your own and use them as the basis for
future documents. To save your document as a template, choose File > Save
as Template… in the menu. The program will offer you to save the template
in the My Templates folder. If you save your templates in this default folder,
they will appear later in the My Templates category of the Template Gallery.
To delete a custom template or change the le name, select the My Templates
category and click on the arrow icon in the selection bar.
When you save a document created from a standard or custom template,
the modications will not affect the original le. That is, the template itself
remains untouched.

43
Chapter 3: Working With Documents
Document Properties
Most of the document properties are located in the Document tab of the
Inspector.
The Page Size controls let you specify the size of the pages in your
document.

44
Swift Publisher User Manual
Orientation lets you choose portrait or landscape page orientation. This
control doesn’t rotate the page content.
Simulate paper color changes the paper color on the canvas to display how
your document may look after printing on colored paper. The selected color
will not be printed or exported.
The Document Margins controls let you specify the work area on the page,
displayed by a frame around the edges. The margin sizes are the same for all
pages in the document, unless you are using master pages. For details, see
Chapter 4: “Layout” > “Guide Lines and Margin Guide”.
By lling in the elds in the Info section, you can provide certain details that
will be saved inside the document.

45
Chapter 3: Working With Documents
Creating Booklets
Planning a Booklet
Booklet creation does not differ from creating ordinary multi-page documents,
but some details should be thought out ahead of time.
Paper Size
You should think of the paper format you will print on. Most users are likely to
print on a desktop printer. They support certain paper formats from which you
should choose. According to the selected paper size, calculate your document
page size (typically one half of the paper size). Find a detailed explanation
below.
Left and Right Pages
Pages that face each other should have a mirrored design since often the inner
and outer margins differ and the page number is on the outer edge.
The program does not do this automatically, so if the left and right pages in
your booklet need to have different (mirrored) layouts, use separate left and
right master pages.
Page and Paper Size
Before starting your work on a booklet, you need to be aware of the difference
between page size and paper size.
Swift Publisher can create two-fold booklets. Two pages of your document will
be printed on one side of a paper sheet. The paper size is two times as large
as the page size.
Document page:
W
H

46
Swift Publisher User Manual
Horizontal page arrangement:
Vertical page arrangement:
Here are a couple of examples. If you select the Half Letter format in the
Document tab of the Inspector, you should set Letter in the Print dialog. If you
specify A5 in the Inspector, choose A4 in the Print dialog.
W x 2
H
H x 2
W

47
Chapter 3: Working With Documents
You can print on paper that differs from the doubled page format. In this case,
select the Scale to t paper size check box in the Print dialog.
When you print, don’t forget to:
• Set the page size in the Inspector.
• Set paper size in the Print dialog. You may need to activate Scale to t
paper size.
• Select the Format as booklet check box. Choose the Vertical or
Horizontal orientation.
• Find out if your printer supports duplex printing (printing on both paper
sides automatically). If not, select which side to print in the system Print
dialog and then ip the paper sheets manually to print the second side.
When you export to the PDF format, don’t forget to:
• Set the page size in the Inspector.
• Select the Format as booklet check box. Choose Vertical or
Horizontal orientation.
Imposition
The application does imposition automatically once you activate the Format
as booklet option.
The imposition feature reorders the pages so that after printing and folding
paper sheets, you have the correct page order. In a two-fold layout, four
pages can be placed on one sheet: two on one side and two on another.
Regular page order:
Page order at printing with imposition:
- Face sides of booklet sheets
- Back sides of booklet sheets

48
Swift Publisher User Manual
Printing
To print with the default settings, select File > Print (Cmd-P), and then click
the Print button.
To print with extended options:
1. Select File > Print (Cmd-P) to open the Print dialog. It is typically
displayed in the default simple mode.
Click the Show Details button to open the advanced print settings.

49
Chapter 3: Working With Documents
Swift Publisher has its own printing options (2). They are displayed by
default.
2. Set up the general settings (1). Pay attention to:
• Presets (typically, Default Settings is selected here)
• Paper Size
3. In the Swift Publisher section:
• Select Scale to t paper size (3) if the Paper Size in the Print
dialog differs from the Page Size in the Document tab of the Inspector.
Normally, this option is deactivated.
• To print a booklet, select the Format as booklet (5) check box.
Choose the page orientation (6) of the booklet.
4. Verify the other print settings provided by the operating system and
printer driver. To access these settings, choose the corresponding
categories in the drop-down menu (2).
If you print on two sides, you can select which side to print by using
the Pages to Print option in the Paper Handling section (2). Select All
Pages if your printer has a duplex printing feature (Two-Sided option
in the Layout section). If it doesn’t, select Odd Pages or Even Pages,
print one side, ip paper, and print the second side with the other option
selected.
1
4
6
3
2
7
5

50
Swift Publisher User Manual
5. Make sure that the preview displays your document correctly.
6. Click the Print button.
The Copies and Quantity settings produce the same result when your
document doesn’t contain dynamic elds and barcodes with dynamic values.
That is, Quantity denes the number of copies to be printed as Copies does.
The situation changes if you add a Counter or File Data text eld, or a barcode
whose data is imported from a le or generated by a counter. In this case,
Copies still denes how many exact copies to print, while Quantity is the
number of versions of the document where the dynamic elds and barcodes
have a new value in each version.
Merge Printing
If you added one or several Address Fields to your document, you can select
one or multiple contacts whose information should be inserted into those
elds. To do this, click on the Print List button. The program can import
contact information from Apple Contacts.
Selecting one more person makes the program to print one more copy of your
document (e.g one more copy of the whole booklet). The number of selected
persons is indicated below the Print List button. To calculate the total number
of copies, multiply the number of selected contacts by the Quantity.
To make sure that automatically inserted data t the given space, in the Print
dialog, click on the PDF button and select Open PDF in Preview.

51
Chapter 3: Working With Documents
Exporting
Documents are usually exported to a graphic format to view them on another
computer or to send to a print shop.
To export your document:
1. Select the File > Export… in the menu.
2. Type in a le name and choose where to save your le.
3. Choose a graphic le type in the Format drop-down list. The difference
between le formats is described below.
4. Click Options… to tweak additional settings.
5. Click Save.
Note: You will not be able to edit objects in a document saved to a graphic
format such as TIFF, JPEG, or others.
Note: There are two ways to create a shadow effect for text. One is by using
the shadows in the system Fonts pane. The other is by using the shadow
controls located in the Appearance tab of the Inspector. When exporting to a
graphic le, we recommend that you use the second way. If shadows in the
exported image display incorrectly, try to use an alternative tool for shadows.
To export to the PDF format, you can also use the system Print dialog. Click
the PDF button and choose Save As PDF in the pop-up menu.
Export Options
Click the Options... button in the Export dialog to access these settings.
PDF format:
• Bleeds and cut marks.
• Image Quality. The program can change the resolution of raster
images when creating a PDF le. This way you can control the size of
the resulting PDF. For high quality printing, select Original or Best. To
create a smaller PDF for sending by e-mail or publishing on the Web,
choose Low. Note that all options here except for Original convert
images to the RGB color palette.
• Quartz Filters let you apply some graphic effect to all images in the
PDF.
• Convert text to curves turns all text to a vector image. Setting this
option may help you avoid problems with fonts, or may be needed when
you send your PDF to a print shop.

52
Swift Publisher User Manual
• Pages. This option lets you set one or several pages to be exported.
• Format as booklet activates the imposition feature to arrange pages in
spreads.
• PDF Workow. Here you can choose a standard or custom workow in
order to perform some actions on the created PDF.
TIFF format:
• Bleeds and cut marks.
• Resolution.
• LZW compression. Compresses the TIFF image to reduce the le size.
• Color Model. You can choose to save the image with RGB or CMYK
colors.
JPEG format:
• Bleeds and cut marks.
• Resolution.
• Quality (compression rate).
• Color Model. You can choose to save the image with RGB or CMYK
colors.
PNG format:
• Bleeds and cut marks.
• Resolution.
• Transparent Background. You can choose to save the image with or
without transparency (alpha channel).
EPS format:
• Bleeds and cut marks.
• Convert text to curves turns all text to a vector image. Setting this
option may help you avoid problems with fonts, or may be needed when
you send your EPS to a print shop.
Attention: Activating Convert text to curves can signicantly increase the
size of the resulting le.
Bleeds are an additional area along your page edges. By adding bleeds you
enlarge the page size. Bleeds are used for printing beyond the document
borders to larger pieces of paper that are then trimmed. To learn more about
bleeds and why this is done, check out the “Bleeds” section in this chapter.
Choosing a Graphic Format to Export
If you are not sure which format to use, contact the print shop or the place
where you are going to use your document.

53
Chapter 3: Working With Documents
The TIFF format gives a higher image quality compared to JPEG. The
disadvantage to TIFF is that it takes longer to export your document, and TIFF
les can be larger at the same resolution.
JPEG can be used for pictures, but not always for text, tables and graphics
with thin lines. Use JPEG when you want to make a lower-quality preview of
your document, send it by e-mail, or place it on a web site.
In most cases, the PDF format is the best. PDF les are small enough due to
efcient compression. This format is optimal for documents combining text
and graphics. PDF les can contain data in a vector format. Unlike TIFF and
JPEG, a PDF le can contain a multi-page document.
Exporting to PDF and EPS with CMYK Colors
Unlike the other supported formats, PDF and EPS don’t offer an option to
select the color model. The program retains the original colors of objects when
it creates a PDF or EPS le. This means that you need to think about the color
model from the beginning of your work on a new document.
A PDF le is considered to be in the CMYK color space if all objects in it are
CMYK. If you use RGB and CMYK objects in the same document together,
graphic software would recognize the exported le as an RGB.
A purely CMYK must have all object color properties selected using the
CMYK Sliders in the standard Colors pane. For example, a text object should
have CMYK colors selected for the text itself, text box frame and text box
background.
To open CMYK Sliders, bring up the Colors pane (Cmd-Shift-C), open the
Color Sliders tab, and select CMYK Sliders from the popup menu.
To nd out the color model of an image, open it in the Preview application.
Bring up the Info pane (Cmd-I). The General tab in it displays the color
model.
Also remember that some graphic content created or modied in the program
is always RGB:
• Shadow.
• Images modied using the embedded Image Editor.
• Images created using the image generator.
• Images created using the Art Text plugin.
• Embedded clipart.

54
Swift Publisher User Manual
Bleeds
Commercial printers use paper that is larger than the nal page size so that
they can print over over the edges and then trim them. The term comes from
the idea that the images “bleed” over the edges.
Imagine that you need to print a booklet with a colorful background that
reaches the edges. If you simply print it, you may get unwanted white edges if
the print or trim operation is off-centered. When an image bleeds beyond the
page edges, unwanted white edges will not appear.
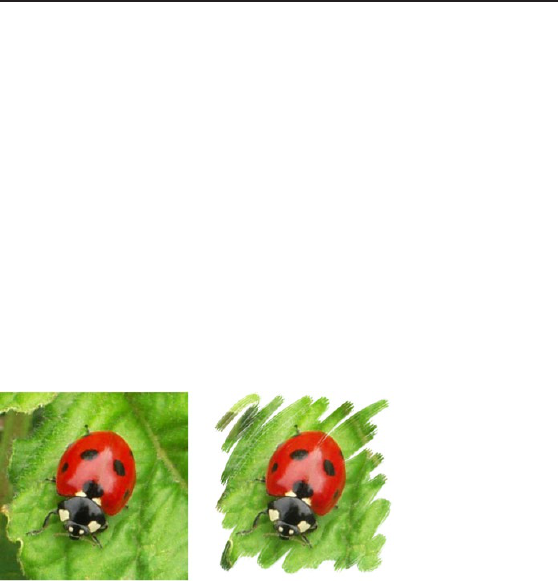
The images below demonstrate how the bleed control works. In the left
picture, the bleeds option is deactivated. The artwork is trimmed right along
the document edge. The right picture is an example of printing with bleeds.
Part of the artwork will be printed beyond the document edge.

55
Chapter 4: Layout
Chapter 4:
Layout
Page Layout
Every document consists of one or more layers. There are two layers by
default (background and foreground).
Each layer is an isolated space where you can place objects. Layers are
stacked in structure. One can imagine layers as transparent sheets placed one
atop of another. You can see through the empty area of an upper layer and
see the objects on the lower layer.
A layer is used to isolate a number of objects and manage their properties
together. By changing a layer’s properties, you affect all of the objects on it.
For example, if you make a layer invisible, all of its objects become invisible.
To any regular page (content page), you can assign a master page. It contains
its own layer stack. A master page, when it is assigned, is always located
behind the bottommost layer of the content page. Normally, the content
pages are used for regular objects (text and graphics). Master pages are used
for objects that appear in the same place on multiple pages (page numbers,
background decoration and so on).
The simplest page layout consists of content pages (with no master) that have
one layer. This is similar to a regular text editor. A sophisticated layout can
include a content page with several layers, and a master page that contains its
own layers.
The stack of layers is the same for all pages of the document. This means
that if you add a new layer to any content page, this layer will appear on all
other pages, including master pages. If you hide a layer, objects on this layer
disappear on all pages.

56
Swift Publisher User Manual
Managing Layers
Swift Publisher has a layer-based workow to help you manage complicated
designs by keeping your canvas uncluttered. Layers are commonly used to
isolate text, illustrations, background and other design elements. As a rule,
one layer is dedicated to texts, and another to the images and background
elements. A new document has two layers (foreground and background). You
can add as many layers as needed.
Each layer is present on all of the pages of your document, including master
pages. Modifying the invisibility of a layer or making it non-printable affects
the objects of this layer throughout your entire project. So let’s say you want
to print a draft copy of your document for text proong. You can make layers
containing background images non-printable in order to print only text.
You can manage layers using either Arrange > Layers in the menu or
the layer pop-up menu. The pop-up menu is located below the toolbar and
displays the name of the active layer. Once you click on it, you can see the list
of layers to the top and the commands at the bottom.
1 – The name of the active layer. Click here to open the layer pop-up menu.
2 – The Printable property. Objects on non-printable layers are visible, but
aren’t printed or exported.
3 – The Visible property. The objects on invisible layers are invisible. They
aren’t printed or exported. You cannot edit an invisible layer.
4 – Click on the pencil icon to rename the layer. Only the active layer can be
renamed.
Activating a Layer
You can edit only those objects that are located on the active layer.
To activate a layer, select its name in the Arrange > Layers menu or in the
pop-up menu.
1
2
3
4

57
Chapter 4: Layout
Creating Layers
To create a new layer, choose Arrange > Layers > Add Layer in the menu
or in the pop-up menu.
Removing Layers
To delete the active layer, choose Remove Layer in the Arrange > Layers
menu or in the pop-up menu.
Note that together with the layer, you delete all of the objects of this layer on
all pages.
Making a Layer as Nonprinting
To make a layer non-printable, uncheck Printable in the Arrange > Layers
menu or click on the Printable icon in the pop-up menu.
To make a layer printable, do the opposite.
Making a Layer as Invisible
To set a layer as invisible, uncheck Visible in the Arrange > Layers menu or
click on the Visible icon in the pop-up menu.
To make a layer visible, do the opposite.
You cannot modify an invisible layer until you make it visible.
Rearranging Layers in the Layer Stack
To change the position of a layer in the layer stack, open the layer pop-
up menu and drag the layer name to a new position. To make a layer the
frontmost, drag it to the top of the list. To make the layer the bottommost,
drag it to the bottom.

58
Swift Publisher User Manual
Moving Objects
You can select and move only the objects of the active layer.
To move an object, drag it with the mouse.
For precise movement, select an object and use the arrow keys. To move it in
larger increments, hold Shift and use the arrow keys.
In the Geometry tab of the Inspector, you can enter the coordinates of the
object to place it in an exact location. Measurement units can be changed in
the program Preferences (Cmd-,).
When you move an object with the mouse, it snaps automatically to guide
lines and the edges of other objects. You may toggle the snap function off by
holding down the Cmd key as you move the object. To turn it off permanently,
clear the “Align to...” check boxes in the program Preferences. When an edge
of the object you are moving aligns with another object, a smart guide (a blue
dashed line) is displayed.
The Arrange > Center Horizontally and Arrange > Center Vertically
commands move the selected object to the page center along the horizontal or
vertical axis. The same commands are in the Geometry tab of the Inspector.
Moving an Object to Another Layer
Moving an object as described above changes its position on the page.
Additionally, you can move an object from one layer to another. This way
moves the object to another layer without changing its coordinates on the
page.
To move an object to another layer, select the name of this layer in the
Arrange > Move Selection to Layer menu.

59
Chapter 4: Layout
Objects of each layer create a stack within this layer. When you add objects
to a document, each subsequent object lays over the existing ones. In other
words, an image added later will cover the ones added earlier.
You can rearrange objects on the same layer by placing one in front or behind
others using these commands:
• Bring Forward (Opt-Cmd-F) places the selected object one level
higher.
• Bring to Front (Shift-Cmd-F) brings the object to the top.
• Send Backward (Opt-Cmd-B) places the selected object at the
bottom.
• Send to Back (Shift-Cmd-B) places the selected object below others.
In some cases you may need to select an object that is fully covered by
another one in the same layer, making it difcult to select it with the mouse.
For instance, to resize or move an image used as the background for text. The
easiest way to access lower objects is to click several times on the stack of
objects while holding down the Cmd key. Each time you click, the next object
behind the current one will be selected. If the front object is not transparent
(a picture, for instance), you will see only the selection handles of objects
behind.

60
Swift Publisher User Manual
Aligning and Distributing Objects
Aligning Objects
To align the edges or centers of two or more objects, select them and click
on one of alignment buttons in the Geometry tab of the Inspector. These
commands can be also found in the Arrange > Align menu.
Distributing Objects
To equalize the distances between the sides or centers of multiple objects,
use the distribute buttons in the Geometry tab of the Inspector. One can nd
the distribute commands in the Arrange > Distribute menu. Three or more
objects must be selected.
The original image location:
Distribute centers:
A A

61
Chapter 4: Layout
Distribute spaces:
B B

62
Swift Publisher User Manual
Rulers
Rulers can be displayed along the top and left sides of the canvas.
To show or hide rulers, use View > Show Rulers and View > Hide Rulers
(Cmd-R) in the menu.
The zero coordinate of the any page is its top left corner. The exact position of
an object is dened by the top left corner of its selection frame.
The measurement units for the rulers and Inspector can be selected in the
General tab of the Preferences (Cmd-,).
While you are moving an object with the mouse, the rulers display the
coordinates of its center and sides.

63
Chapter 4: Layout
Guide Lines and Margin Guides
Guide Lines
Guide lines (or guides) are used to align objects more precisely. Also they can
be used to visually split the page into several parts.
Any guide is common for and visible on all layers of the corresponding
page (content page). Any guide you place is visible on all layers of the
corresponding page (content page). Content pages also displays the guides of
the master page applied to them.
To add a guide:
• Select Insert > Vertical Guide or Insert > Horizontal Guide in
the menu. A guide added this way is automatically centered either
horizontally or vertically.
• Place the cursor over the vertical or horizontal ruler, press the left
mouse button and move the mouse pointer towards the canvas. Release
the button where you want to place the guide.
• Right click on the canvas where you need to place a guide and select
Add Vertical Guide or Add Horizontal Guide in the context menu.
To move a guide, drag it with the mouse. While you are moving a guide, its
exact location is displayed next to the cursor.
To lock a guide, right-click on it and select Lock Guide in the context menu.
To lock all guides, select Arrange > Lock Guides in the menu. Locking
guides prevents them from being accidentally moved. To unlock guides, use
the context or main menu.
To delete a guide:
• Drag it and drop onto the ruler that is parallel to the guide.
• Right-click on the guide and choose Delete Guide.
In the preview mode, guides aren’t displayed.
In the Design tab of the Preferences, you can change the color of guides.
You can choose the measurement units in the General tab of the Preferences.
Grid of Guides
You can place a number of guides over the whole page to create a kind of grid.
To do this, select Insert > Layout Guides… in the menu. Then choose one of
the two modes Grid or Rows & Columns by activating the corresponding tab.

64
Swift Publisher User Manual
A grid of guides consists of regular guide lines. You can move and delete them
individually as described above.
The Grid tab adds guides with even spacings. There is an option to lock guides
after creation.
This mode is useful when you need to arrange many objects over the page.

65
Chapter 4: Layout
Rows and Columns
The Rows & Columns tab lets you split the page into several columns and
rows. This can be useful for adding columns of text to your design.
The Gutter parameter lets you add gaps between columns or rows.
Using the Remove existing layout guides check box, you can keep or
delete the guide lines already present in your layout.

66
Swift Publisher User Manual
Another option lets you select whether the new guides should be arranged
over the whole page or within the page margins area. Compare the picture
below with the one above.
Margin Guides
Margin guides (page margins) let you specify the work area on the page. Page
margins look like a frame. The space between margin guides and the page
edges is usually left without any text content.
You can set up margin guides in the Document tab of the Inspector.
The margin size is common for all content pages of the document. Once a
master page is applied, the common margins are replaced by the margins of
this master. To display different margins, apply master pages with different
margins. For left and right pages, create two master pages with mirrored page
margins.
In the preview mode, margins aren’t displayed.

67
Chapter 5: Working with Pages
Chapter 5:
Working with Pages
Tools aimed to work with pages are located below the toolbar.
1 – Document scale.
2 – The layer pop-up menu. It displays the name of the active layer. You can
choose another layer to activate it. The menu contains commands to add,
delete and hide layers. See details in Managing Layers.
3 – To open a particular page, type in its number here.
4 – Open the Pages panel. This panel displays thumbnails of all pages. It lets
you add and delete pages.
5 – Display either content pages or master pages.
Page Size and Orientation
The page format and orientation are the same for all pages throughout
the document. You can change these settings in the Document tab of the
Inspector.
You can rotate the view of individual pages along with the content. To do this,
use View > Rotate View 90º Left or View > Rotate View 90º Right.
If you add an object to a rotated page, it appears rotated in relation to the
original page orientation.
To display the page with the original orientation, select View > Clear
Rotation.
1 5432

68
Swift Publisher User Manual
Showing Layers
Normally, you can see the content of the active layer and of the layers behind
it. To preview the page as it will be printed or exported, activate the topmost
layer.
To design the background layer, you may need to see the content of the
foreground. To activate this view mode, choose View > Show Layers above
Active.
You can hide layers individually. To hide a layer, click on its eye icon in the list
of layers. To show it, click on this icon again.
The Preview Mode
In the preview mode, the program displays what you see in the print preview.
It doesn’t show auxiliary objects such as guide lines, layout guides and text
box frames. Objects on hidden and non-printable layers are also invisible.
To activate the preview mode select View > Preview Mode (Cmd-\), or click
the Preview Mode button in the tool bar:

69
Chapter 5: Working with Pages
The Pages Panel
To open the Pages panel, click the button located below the tool bar, or
select View > Show Pages Preview in the main menu.
1 – Add a new page to the end of the document.
2 – Remove the current page.
3 – The pop-up menu for pages. Here, there are commands for adding and
removing pages, applying master pages and more.
4 – Page thumbnail.
5 – Page number.
6 – The name of the applied master page. There is no master page name if no
master is applied to the page.
7 – The current page is highlighted.
Drag and drop page thumbnails to change the order of pages.
1 2 5 743 6

70
Swift Publisher User Manual
Adding and Removing Pages
To add a page after the current one, bring up the Pages panel and click on
the “+” to the left. Alternatively, bring up the Pages panel, and choose Insert
Page in the pop-up menu.
To add a page to the end of the document, bring up the Pages panel. Open the
pop-up menu by clicking on the gear wheel icon, and choose Add Page.
To add a copy of the current page, bring up the Pages panel and choose
Duplicate Page in the pop-up menu.
To delete the current page, bring up the Pages panel and click on the “-” to
the left. Alternatively, bring up the Pages panel and choose Delete Page in
the pop-up menu.
You can delete several selected pages.
To select several pages:
• Click on the pages while holding down the Cmd key.
• To select a rst and last page together with all of the pages between
them, select the rst page, press and hold the Shift key, and select the
last page.
• Select an odd or even page. Right-click on the Pages panel and choose
Select Odd/Even Pages to select the rest of the odd or even pages.

71
Chapter 5: Working with Pages
Changing the Page Order
To change a page’s order, open the Pages panel and drag the page’s thumbnail
to a new location. You can also select several pages and move them together.
To select several pages:
• Click on the pages while holding down the Cmd key.
• To select a rst and last page together with all of the pages between
them, select the rst page, press and hold the Shift key, and select the
last page.
• Select an odd or even page. Right-click on the Pages panel and choose
Select Odd/Even Pages to select the rest of the odd or even pages.

72
Swift Publisher User Manual
Navigating Through the Document
To open the next or previous page, click on the arrows next to the page
number box below the toolbar. Alternatively, you can use the PageDown or
PageUp keys.
To jump to any page, type its number into the page number box and press
Return.
Also you can display a certain page by selecting it in the Pages panel.

73
Chapter 5: Working with Pages
Numbering Pages
To add a page number onto the current page, choose Insert > Page
Number.
You cannot edit the content of the page number eld. When you reorder, add
or delete pages, page numbers update automatically.
To change the page number formatting such as text size, color or font, use the
Text tab of the Inspector.
Page Numbers on Master Pages
It is common to add page numbers to master pages. To do this, apply a
master page to the pages of your document. Then add a page number eld to
this master page.
The page number added onto a content page is displayed only on this page,
while the page number added onto a master page appears on all pages to
which that master is applied.
The page number eld on a master page displays symbols corresponding
the page number format. On content pages, they will turn into actual page
numbers.
You can number pages beginning from any page. This can be useful when the
rst page is the cover, and the page number shouldn’t appear on it. To start
numbering pages from page 2, double-click on the page number eld and set
Start from page to 2.
You can exclude the rst page(s) from numbering. This may be needed if page
1 follows after pages that have no numbers, or have individual numbering as
the table of contents in large books. To show number 1 on page 2, double-
click on its page number eld and set First page to 2. Note that to have
the correct page numbers on the following pages, you need either place the
page number eld on a master page, or set the same First page value on all
pages.
Format of the Page Number
To change the page number format, double-click on the page number eld two
times, and select another format from the drop-down list.
The program provides several pre-dened formats that are shown in the
Format text eld with the help of special symbols and constant text.

74
Swift Publisher User Manual
Special symbols:
• #P – automatically replaced by the actual page number
• #C – automatically replaced by the actual number of pages in the
document
• #a – automatically replaced by the actual page number shown in small
letters
• #A – automatically replaced by the actual page number shown in capital
letters
Example: the format “#P of #C” will be replaced in a 4-page document by “1
of 4”, “2 of 4”, “3 of 4” and “4 of 4”.
You can add custom text to the format. For example, by typing “–= #P =–”
into the Format edit box, you will get page numbers looking like:
–= 56 =–

75
Chapter 5: Working with Pages
Master Pages
Master pages help you create uniform pages in an efcient way. For example,
with their help, you can create a background once and apply it to all of the
pages of your project. The master page then acts as a background and you
just need to add elements specic to each page. Likewise, if you later want to
change something on this universal background, the changes are applied to all
of the pages that have that master applied.
To distinguish master pages and ordinary pages in this documentation, the
latter are called “content pages”.
A new document contains one master page that isn’t applied to any content
page. You can add as many master pages as you need.
When you add a new content page, no master page is applied to it by default.
To use the same master pages in several documents, create a template
document containing these master pages and then create your new document
using this template.
Previewing and Editing Master Pages
To preview or edit master pages, click on Content Pages below the toolbar and
select Master Pages. Then click the
button to open the Pages panel, and select the necessary master page.
Also, you can switch between content and master pages using the View >
Content Pages and View > Master Pages menu commands. The color
of the main window background changes to blue to indicate that you have
switched from content pages to master pages.

76
Swift Publisher User Manual
Once you have activated the master pages mode, the Pages panel shows
thumbnails of masters. The tools on this panel switch to working with master
pages.
You can edit master pages the same way as content pages.
Adding and Removing Master Pages
Click on Content Pages below the toolbar and select Master Pages. Then click
the
button to open the Pages panel. In the Pages panel, click the “+” button to
add a new master page. To delete a master page, select it in the Pages panel
and click the “–” button.
A document must have at least one master page, thus removing a single
master page is impossible.
New master pages are automatically named using letters “B”, “C”, and so on.
If you delete master B, all the following masters are renamed: C to B, D to C,
and so on.
Applying Master Pages
To apply a master, select one or multiple content pages in the Pages panel.
Then right-click on the selected page. Choose Apply Master Page in the
context menu and specify the master page you wish to apply.
The name of the applied master is indicated in the Pages panel near the top
left corner of the page thumbnail.
If a page doesn’t need to have a master, choose No Master in the list of
master pages.
Master Page Layout
You can set up page margins individually for any master page in the Document
tab of the Inspector. A content page automatically displays the page margins
of the applied master.
Guide lines added to a master appear on all content pages based on this
master. To move, lock or delete these guide lines, open the corresponding
master page.

77
Chapter 6: Editing Documents
Chapter 6:
Editing Documents
Selecting Objects
Normally, you need to select an object to change its properties.
To select objects using the mouse, activate the Selection tool (usually
activated by default).
To select a single object, click on in it.
To select multiple objects, click on each while holding down the Shift key.
Or, select several objects with a frame by clicking and holding down the left
mouse button and encompassing these objects.
To select all objects in the active layer of the current page, choose Edit >
Select All (Cmd-A).
To deselect an object, click on any free space inside or outside the page.

78
Swift Publisher User Manual
Changing the Object Size
To resize an object with the mouse, select it and drag one of the handles on
its border. To resize an object while preserving its aspect ratio, use the corner
resize handles. To resize without preserving the aspect ratio, hold the Shift
key down when using the corner handles. Side handles resize the object
vertically or horizontally.
In the Geometry tab of the Inspector, you can enter the dimensions of the
object to precisely change its size. Measurement units can be changed in the
program Preferences.
When you set a new size and Fix aspect ratio is selected, the aspect ratio is
preserved.
Several images can be resized together. When you resize a group of selected
images, they have a common selection frame and behave like a single image.

79
Chapter 6: Editing Documents
Rotating Objects
To rotate a selected object, use the controls in the Geometry tab of the
Inspector. Images can also be ipped vertically and horizontally. Text,
however, can not. To do this, you have to convert it to an image by choosing
Convert Text to Image in its context menu.
To rotate an object with the mouse, select it, and move the cursor over a
corner handle. When the cursor turns into a bi-directional arrow, drag the
handle to turn the object.
Several objects can be rotated together. When you rotate a group of objects,
they move around a common center.

80
Swift Publisher User Manual
Grouping Objects
Objects can be grouped together. A group of objects behaves as a single
object when you move or resize it.
To group selected objects, choose Arrange> Group (Cmd-Opt-G) in the
menu.
To ungroup objects, select the group and choose Arrange > Ungroup (Cmd-
Opt-Shift-G) in the menu.
Nested groups are supported. A nested group is a group that includes a
smaller group.
Some controls available for individual objects may be locked when such
objects are inside a group.

81
Chapter 6: Editing Documents
Filling Objects with Colors
The color ll controls are located in the Appearance tab of the Inspector
(Cmd-3).
You can ll an object with a solid color or with a linear or radial gradient. One
of these options can be selected in the drop-down menu.
To activate the color ll tool, select the Fill check box.
Color Fill
Click on the color button to select a color.
To tint an object, set the Opacity of the selected color less than 100%.
The Color Fill option also lets you change the background color of a text box.
Linear Gradient Fill
1 – The two base colors.
2 – Switch the base colors.
1
2
3
4

82
Swift Publisher User Manual
3 – Change the percentage of each base color.
4 – Move the handle inside the control to change the angle and location of the
color transition area. Hold down the Cmd key to keep the angle constant. Hold
down the Opt key to keep the percentage of the base colors constant. Hold
down the Shift key to snap to angles divisible by 45 degrees.
When you move the handle from the side of the control to the center, the
colors shift.
Radial Gradient Fill
1 – The two base colors.
2 – Switch the base colors.
3 – Change the percentage of each base color.
4 – Drag the handle inside this control to move the colors off the center. Hold
down the Cmd key to keep the angle constant. Hold down the Opt key to
rotate the handle along the circle. Hold down the Shift key to snap to angles
divisible by 45 degrees.
1
2
3
4

83
Chapter 6: Editing Documents
Applying the Stroke Settings
You can apply a Stroke to any straight or curved lines you draw, smart shapes
and borders of other objects.
The Stroke settings are located in the Appearance tab of the Inspector.
Using the color button, you can change the color and opacity of your stroke.
In the pop-up menu, you can choose dashed, dotted, and other stroke types.
The Thickness control lets you adjust the thickness of your stroke.

84
Swift Publisher User Manual
Applying the Shadow Eect
To set up the drop shadow effect, use the Appearance tab of the Inspector.
1 – The angle of the shadow.
2 – The shadow color and opacity.
3 – The distance from the shadow to the object.
4 – The shadow blur.
The shadow controls in the Inspector and in the standard Fonts panel produce
different shadow effects that are independent of one another.
1
2
3
4

85
Chapter 6: Editing Documents
Working with Text
Most of the text formatting tools are located in the Text tab of the Inspector.
Some operations common for different types of objects are described in
Chapter 6: “Editing Documents”.
Adding and Editing Text
To type text, you should add a text box, a container for your text.
To add a text box:
1. Click on the Text tool in the toolbar.
2. Click on the canvas.
To draw a text box of a particular size:
1. Click on the Text tool in the toolbar.
2. Place the mouse cursor where the corner of the new text box should be.
3. Press the left mouse button and, while holding it down, move the mouse
to draw a text box.
4. Release the mouse button.
To edit text, double-click on it.
To exit the text editing mode, click outside the text box or press Cmd-Return.

86
Swift Publisher User Manual
Adding and Editing Vertical Text
1. With the Vertical Text tool, click on the canvas.
2. Type your text.
3. Resize the added text box if necessary.
To edit vertical text, double-click on it.
To exit the text editing mode, click outside the text box or press Cmd-Return.
While editing vertical text it is displayed horizontally.
Some text formatting tools (for instance, bulleted lists or spacing between
lines) don’t work with vertical text.
Adding and Editing Circular Text
1. Activate the Circular Text tool, and click on the canvas.
2. Type your text into the oating text editor, and apply any necessary
formatting. Close the text editor.
3. Resize the added text box if needed.
To edit circular text, double-click on it.
To reverse the direction of a circular text, ip the text box vertically. To do
this, select it. Then drag a handle in the middle of the upper text box side
downwards until the text has got the opposite direction.
Some text formatting tools (for instance, bulleted lists or inset margin) don’t
work with circular text.
Removing Text
To remove a text box, select it and press the Delete key.

87
Chapter 6: Editing Documents
Formatting Text
Text formatting tools are located in the Text tab of the Inspector window.

88
Swift Publisher User Manual
Changing Text Font and Color
To change the font, select the text box or highlight a portion of the text, and
click the Fonts button in the Inspector. Or, press Cmd-T.
To change the color, select the text box or highlight a portion of the text, and
click the color button in the Inspector. Or, press Cmd-Shift-C.
Changing the Font Size
To change the font size, use the Size slide bar or the “T” buttons. Alternatively,
type the font size in the edit box.
Alignment
To align text within the text box, use the Alignment buttons in the Text tab of
the Inspector.
Changing the Color, Width and Pattern of the Text Box
Frame
To outline a text box, select the Stroke check box in the Appearance tab of
the Inspector. Here you can set up the line thickness, color, and choose a
pattern.
Changing the Background Color of a Text Box
To change the background color of a text box:
1. Select the text box.
2. In the Appearance tab of the Inspector, select the Fill check box.
3. Click the Color button and choose a new color.

89
Chapter 6: Editing Documents
Applying Shadows
To add a shadow to text:
1. Select the text box.
2. In the Appearance tab of the Inspector, select the Shadow check box.
3. Set up parameters of the shadow.
Shadows are applied to the entire text box.
Spacing Settings
You can change the default text spacing settings by using the Spacing
parameters in the Text tab of the Inspector.
Between Characters – changes the distance between characters. This tool
can be applied to the whole selected text box or to a selected part of the text.
Between Lines – the distance between lines. This tool can be applied to the
whole selected text box or to a selected part of the text.
Before Paragraph – the space before the current paragraph (where the text
cursor is).
After Paragraph – the space after the selected paragraph (where the text
cursor is).
Inset Margin lets you control the spacing between the text and text box
border. By increasing this value, you increase the distance between the text
and its borders on all sides.
Creating Lists
To create a list, select a part of your text or an entire text box. Then, in the
Text tab of the Inspector, click on the Lists pop-up menu to select the list
type (numbered, with bullets, etc.).

90
Swift Publisher User Manual
Linked Text Boxes
Linked Text Boxes and Flowing Text
You can create a series of several linked text boxes. Text in such boxes can
ow from one box to another. If the rst text box is full, the rest of the text is
displayed in the following text box(es).
Linked text boxes are used to create multi-column text. The linking lines
shown in the picture below are not displayed by the program.
1 – A blank control on the left side indicates the beginning of the text.
Clicking on this control lets you add a linked text box. The new text box will
become the rst one in the thread.
2 – An arrow on the right side indicates that the text continues in another
text box linked to the current one. The text box is one of multiple boxes in the
thread, but not the last one. Nothing happens when you click on this control.
3 – An arrow on the left side indicates that the text begins in other text box
and continues in the current one. The text box is one of multiple boxes in the
thread, but not the rst one. Nothing happens when you click on this control.
4 – A red plus on the right side indicates that there is not enough space to
display all of the text in the current text box. If there is enough space for
the text, the control is blank. The red plus or blank control on the right side
indicate the last text box in the thread. Clicking on this control lets you add a
linked text box. The new text box will become the last one in the thread. The
portion of invisible text will appear in it.
+
Superioribus diebus
cum me ex Italia in
Angliam recepissem, ne
totum hoc tempus quo
equo fuit insidendum
amusois et illitteratis
fabulis tereretur, malui
mecum aliquoties uel
de communibus studiis
nostris aliquid agitare,
uel amicorum, quos hic
ut doctissimos ita et
suauissimos reliqueram,
recordatione frui. Inter
hos tu, mi More, uel in
primis occurrebas; cuius
equidem absentis absens
memoria non aliter frui
solebam quam presentis
presens consuetudine
consueueram; qua
dispeream si quid
unquam in uita contigit
mellitius. Ergo quoniam
omnino aliquid agendum
duxi, et id tempus ad
seriam commentationem
parum uidebatur soles,
1 2 3 4

91
Chapter 6: Editing Documents
Text Wrapping
You can wrap text around images or text frames.
To make text ow around an object:
1. Select the object, right-click on it and select Bring to Front in the
context menu. This is necessary because the text must be behind the
object.
2. Activate the Object causes wrap option in the Text tab of the
Inspector.
3. Click one of four buttons to select the way text ows around the object.
4. If necessary, change the space between the object and text by changing
Extra Space in the Inspector.
Primis occurebas
Superioribus diebus cum me ex Italia
in Angliam recepissem, ne totum hoc
tempus quo equo fuit insidendum
amusois et illitteratis fabulis tereretur,
malui mecum aliquoties uel de
communibus studiis nostris aliquid agitare, uel amicorum, quos
hic ut doctissimos ita et suauissimos reliqueram, recordatione
frui. Inter hos tu, mi More, uel in primis occurrebas; cuius
equidem absentis absens memoria non aliter frui solebam
quam presentis presens consuetudine
consueueram; qua dispeream si quid
unquam in uita contigit mellitius. Ergo
quoniam omnino aliquid agendum duxi,
et id tempus ad seriam commentationem
parum uidebatur soles. Quomodo potero
hoc attentare! El deberem hoc cogitare!

92
Swift Publisher User Manual
You may need to wrap text around an image with the transparent background.
Since the program doesn’t take transparency in account, the text would still
wrap around the image border not around the visible part.
In such cases you need to outline the image using the Spline tool, and make
the text wrap not around the image itself but around the created contour.
Once you satised with the result, turn off the Stroke of the contour to make
it invisible.

93
Chapter 6: Editing Documents
Checking Spelling
To check the spelling and grammar, select Edit > Spelling and Grammar
> Check Document Now (Cmd-:). If your text has misspelled words, the
program will mark the rst one with a red dotted line. Repeat this command to
display misspelled words one after another.
To show possible corrections to a misspelled word, select Edit > Spelling and
Grammar > Show Spelling and Grammar (Cmd-:).
To have misspelled words underlined when you type, select Edit > Spelling
and Grammar > Check Spelling While Typing.
Finding and Replacing Text
The program lets you nd and replace a word, number or phrase.
Double click on a text box to enter the text editing mode and select Edit >
Find > Find in the menu. Enter the word you are looking for in the Find text
box and click Next.
If you need to replace the word, enter the new word in the Replace text box
and click Next and Replace.

94
Swift Publisher User Manual
Select a word and choose Edit > Find > Use Selection for Find and the
selected word will become the criterion for the search.
If you have selected a part of text, the option Jump to Selection will scroll
down (if needed) to make the selection visible.
Adding Hyperlinks
It is possible to create a PDF le with links to web pages. To do this:
1. Add a URL address to a text box. It can be typed in any of the formats
below:
http://www.belightsoft.com
http://www.belightsoft.com/products/swiftpublisher/downloads.php
www.belightsoft.com
belightsoft.com
It is important to use valid site and domain names. Test your link in a
web browser to make sure that it works.
2. Select the URL, right-click on it and choose Make Link from the context
menu. Be careful, don’t select any space characters before or after the
URL.
3. Now, you can edit and format the visible text without affecting the link.
Select the text related to the link and type anything you need, change
the color or font. To make the link look in the standard way (blue and
underlined), you should change the text color to blue and enable the
Format > Font > Underline option in the main menu.
Also, you can add an email address in this format:
mailto:[email protected]
The “mailto:” prex must be in the beginning if you want a mail program open
upon clicking the link.

95
Chapter 6: Editing Documents
Text Styles
You may need to apply the same text formatting multiple times to different
text portions. For example, you want the titles of chapters to be uniform,
having the same font, size, and color. You can save these text properties as a
text style and apply them later with the click of a mouse.
To apply a text style to a paragraph, select this paragraph, click on the Style
button
in the toolbar and choose a style.
Styles in Swift Publisher are paragraph styles. They can be applied to the
whole paragraph but not to a portion of text in a paragraph.
To save text formatting of existing text as a new text style, select this text and
choose Format > Create Text Style from Selection....
Custom styles are saved within the document and aren’t available for use in
other documents. To use the same set of styles in new documents, create a
document template.
Text Style Editor

96
Swift Publisher User Manual
In this editor, we see a list of text styles to the left. You can add and delete
styles using the “+” and “–” buttons.
The top of the editor displays a preview of the current style. The controls in
the middle let you modify the properties of the selected style.

97
Chapter 6: Editing Documents
Aligning Text Using Tab Stops
When you enter the text editing mode, tab stops are displayed in the ruler bar.
Tab stops are markers that allow you to align text in columns.
To display or hide the ruler bar, press Cmd-R.
Tab stops work together with the Tab key. Once you hit Tab (add a tabulation
symbol), the cursor jumps to the next tab stop position. The tabulation
symbol appears in the text as space with a variable width that depends on the
distance between the neighboring tab stops and the amount of text aligned
with them.
1 – Left tab stop. Text extends to the right.
2 – Right tab stop. Text extends to the left.
3 – Center tab stop. Text is centered with the tab stop location.
31 2 4
5 6 7

98
Swift Publisher User Manual
4 – Decimal tab stop. Decimal points align with the tab stop position. This tab
stop is used for numbers.
5 - This tab stop denes where the text begins. Only one tab stop of this type
can be present. You cannot delete it.
6 – This tab stop denes the paragraph indent. Only one tab stop of this type
can be present. You cannot delete it.
7 – This tab stop denes where the text ends. Only one tab stop of this type
can be present. You cannot delete it.
To add a tab stop, right-click on the ruler bar and select the tab stop type in
the pop-up menu.
You can add as many Left, Right, Center and Decimal tab stops as you need.
To delete a tab stop, drag it and drop outside the ruler bar.
To change the tab stop type, right-click on it and select another type in the
pop-up menu.
To move a tab stop, drag it to a new position.
To align text placed in several lines, tab stops of these lines should be set to
the same positions and have the same type. You need to select all lines and
then set up the tab stops.
You can set up tab stops individually for any line.

99
Chapter 6: Editing Documents
Working with Images
You can either use the images supplied with the program, or import them from
graphic les, Apple Photos, iPhoto, Aperture or the Internet.
The built-in clipart library is located in the leftmost tab (2) of the Source
panel. To open a particular category of the image library, choose it in the pop-
up menu (1).The tab in the center (3) provides you with access to your Apple
Photos, iPhoto or Aperture library, or to a folder on your hard drive. The last
tab (4) contains Smart Shapes.
To search for images, activate the search tool (5). To indicate whether to
search the internal collection or on Internet, click on the magnication glass
icon in the search box.
Some operations common for different types of objects are described in the
beginning of this chapter.
1 5432

100
Swift Publisher User Manual
Adding an Image to the Document
From the clipart:
1. Open the clipart (2) in the Source panel.
2. Select an image category in the pop-up menu (1).
3. Click on the thumbnail of your image or drag and drop it to the canvas.
From the Photos, iPhoto or Aperture library:
1. Open the tab (3) in the Source panel.
2. Choose Photos, iPhoto or Aperture in the pop-up menu.
3. Click on the thumbnail of your image or drag and drop it to the canvas.
From a le:
• Choose Insert > Image > From File… in the main menu.
• Or drag an image from a folder into your document.
To display images from a folder in the Source panel:
1. Open the tab (3) in the Source panel.
2. Choose Custom Folder in the pop-up menu.
Inserting Art Text Images
An Art Text object is an image created in the Art Text application. Link Back
technology is used to send the image from your design back to Art Text for
further modications.
For more information, see Chapter 6: “Editing Documents “ > “Working with
Art Text”.
Inserting Generated Images
The built-in image generator can create images for backgrounds and
decoration. See Chapter 6: “Editing Documents “ > “Using Image Generators”
for more information.

101
Chapter 6: Editing Documents
Image Properties
Image properties are located in the Appearance tab of the Inspector.
To tint an image, select the Fill check box. Then click the color button to
choose a color.
To change the image transparency, use the Opacity tool.

102
Swift Publisher User Manual
You can drop an image inside a selected smart shape or another image. The
way the new image ts inside is dened by one of the Fill, Stretch and Fit
options. This is described in Chapter 6: “Editing Documents” > “Working with
Smart Shapes”.
The image tiling tool creates multiple down-scaled copies of the image in
the area taken by the original image. This feature can be used to create
backgrounds. The meaning of the numeric value is easier to understand
when the image has its original size (Format > Image > Original Size).
By setting 1, you make the image t the frame exactly. Setting 2 makes the
image as twice as smaller (that is 4 copies per frame). A value smaller than 1,
makes the image bigger than the frame. Resizing the frame itself doesn’t scale
the image inside it.
To tile an image, select it and choose Format > Image > Tile in the menu or
click on Stretch drop-down menu in the Inspector and select Tile. Use the Tile
slide bar to adjust the number of tiles and their size.
Masking Images
Click on the Mask image well in the Inspector and select a mask in the library.
To use a custom mask, click on Custom Mask... below the library and select
a graphic le.
Cropping Images
The Crop tool lets you use a part of an image in your design.
To crop an image, right-click on it and choose Crop. The red handles on the
image frame indicate that you are in the crop mode. Move these handles to
show the desired part of the image. To exit the crop mode, click once again on
Crop in the context menu.
You can move the image inside its frame when the crop mode is activated.

103
Chapter 6: Editing Documents
Editing Images
To edit an image using the built-in image editor, double-click on the image.

104
Swift Publisher User Manual
Working with Smart Shapes
A Smart Shape is a vector image. You can turn on and off its contour, apply
a color or gradient ll, and place an image inside. The shape of certain Smart
Shapes can even be controlled manually.
Smart Shapes are located in the Clipart tab of the Source panel. To add a
Smart Shape to your design, drag and drop it onto the canvas.
Most tools that work with ordinary images are also applicable to Smart
Shapes.
Some operations common for different types of objects are described in:
Chapter 6: “Editing Documents”.
Inserting an Image into a Smart Shape
To insert an image into a Smart Shape, select this Smart Shape. Grab the
image and move it over the Smart Shape. When this Smart Shape becomes
highlighted, drop the image onto it.
To insert an image from a le, select the Smart Shape, click on the Image
button in the Appearance tab of the Inspector, select Custom Image... and
select the graphic le.

105
Chapter 6: Editing Documents
To remove the image from a Smart Shape, click on the Image button in the
Appearance tab of the Inspector and select Clear Image.
You can choose how the image appears inside the Smart Shape using the
drop-down menu below the Image button. These following options are
possible: Fill, Stretch, Fit, Tile. The Crop option in this drop-down menu
activates when you crop an image.
Original Smart Shape.
Original image.

106
Swift Publisher User Manual
Fill – does not change the aspect ratio
of the image. Parts of the image may
not be seen.
Fit – the whole image ts into the
Smart Shape without changing the
aspect ratio. Blank space may be left
inside the Smart Shape.
Stretch – the whole image ts into
the Smart Shape, the image may be
deformed.
Tile - multiple copies are inside the
Smart Shape.

107
Chapter 6: Editing Documents
You can drop a new image to a Smart Shape with an existing image.
Depending on the selected option, the new image stretches, lls or ts the
bound of the previous image inside the Smart Shape.
Changing the Shape
For some Smart Shapes, you can change the curve and side count in the
Geometry tab of the Inspector.
For example, for this ve point star, you can change the number of points by
using the Side Count slider. You can change the angle using the Curve slider.
In addition to Smart Shapes, the library contains a collection of circles,
rectangles, arrows and other vector images. They are located in the Symbols
category of the built-in clipart.

108
Swift Publisher User Manual
Editing Images
To edit an image, double-click on it.
The image editing capabilities are available thanks to Core Image lters.
The lters list is organized into categories (color, blur, etc.). Some lters have
adjustable parameters.
When you select a lter or change any of the parameters, the image in the
preview area changes in real time.
Some lters let you modify the image using the mouse. This is indicated by a
circle icon (crosshair) next to the name. Select such a lter, place the mouse
cursor over the image, and move the mouse while holding down the left
mouse button. The image will change depending on the crosshair position.
To change the image size, click the Size button and set new image
dimensions.

109
Chapter 6: Editing Documents
Using Image Generators
Generating Images
To access image generators, choose Insert > Image > Generate Random
in the menu.
Some image generators (e.g. Spinning Squares) show a certain image
depending on what you set as the parameters. Others give completely random
images (e.g. Star Dust). To get another randomly generated image, click the
Render button.
If you decide to open one of the previously generated images, use the history
buttons (“<” and “>”).
When you select a generator, the program shows an image generated with the
default set of parameters.
It may take time for some generators to show a picture. If you are just playing
with parameters (especially color) to nd an appropriate combination, it is
recommended that you set a smaller image size. 200 x 200 pixels is enough
for a preview. Then you can change the image size and re-generate it in better
quality.

110
Swift Publisher User Manual
Generator Parameters
1 – List of generators.
2 – Generator parameters.
3 – Generate another image.
4 – History of generated images. You can show the previous or next image.
Generators have different sets of parameters. Parameters can be separated
into the following groups:
• Shape - some generators use a number of smaller images to create a
bigger one and you can select which one to use.
• Numeric parameters such as angle, size, resolution and other.
• Color Scheme - determines how many colors to use in the image. The
base color is taken from the “Color” control.
• Opposite - two colors (selected color and a complementary one) and
up to four of their tints.
1
4
3
2

111
Chapter 6: Editing Documents
• Triadic - three colors (selected one and two complementary) and up to
four of their tints.
• Tetradic - four colors (selected color and three complementary) and up
to four of their tints.
• MonoStep - one base color and four of its tints.
• MonoBlack - one base color and four of its tints that are darker than
the base one.
• MonoWhite - one base color and four of its tints that are lighter than
the base one.
• Mono - one base color with an unlimited number of tints.
• The color selector is one of these types:
• Color
• Color Range. You can move color sliders separately. To move them
together, drag any of them while holding the Shift key.
• Back Color - color of the image background. It is applicable to images
with a transparent background.
Image Size
To change or verify the image size, click the Size button.

112
Swift Publisher User Manual
Working with Art Text
Thanks to integration with Art Text, you can add artistic text and images
created in this application to your document.
Art text in Swift Publisher is an object with special properties. It looks like an
image, but this object can be modied even after it is placed onto the canvas.
Graphics created in Art Text (text, logos, etc.) are called “Art Text objects” in
this documentation.
To work with Art Text objects, the Art Text application needs to be installed on
your computer.
The Art Text application creates an image from ordinary text (or image),
applies effects and transformations and then sends the image to your
document. Link Back technology is used to send an Art Text object back to Art
Text for modication.
To insert an Art Text object:
1. Choose the Insert > Art Text… menu command. Or click the on the
Art Text icon in the tool bar.
2. Type in your text and change the effect parameters in the Art Text
application.
3. Click the Link Back button in Art Text to send the result to your
document.
To modify an Art Text object:
1. Select the Art Text object and choose Edit > Edit in Art Text. Or just
double-click on the Art Text object.
2. Make the necessary changes in the Art Text application.
3. Click the Link Back button in Art Text to update the Art Text object in
your document.
To remove an Art Text object, select it and press the Delete key.

113
Chapter 6: Editing Documents
Note:
1. Images made in the Art Text application can be sent back for editing in Art
Text only.
2. After some modications (like applying Core Image lters), an Art Text
object may turn into an ordinary image that cannot be changed in Art Text
any more.
To learn more about Art Text or download the program, see the product web
page:
http://www.belightsoft.com/products/arttext/overview.php
To learn more about Link Back, see the ofcial web site:
http://www.linkbackproject.org

114
Swift Publisher User Manual
Drawing Lines and Curves
Drawing
To draw a straight line, activate the Line tool:
Place the cursor and press the left mouse button to specify the beginning of
the line. Holding down the button, point to the location for the end of the line
and release the button.
To draw a polygonal chain (path), activate the Spline tool:
Click on the canvas to place the rst point. Click the second time to place
another point and so on. These points specify the ends for the segments. The
points you add are called anchor points. If you simply click and release, the
resulting line is straight. However, if you click to add a second point, hold the
button, and drag the cursor, you can curve your line.
To create a closed shape, place the last anchor point over the rst one (a
small circle near the cursor indicates that you can close the shape).
To draw straight lines at angles divisible by 45 degrees, add lines while holding
down the Shift key.
Anchor Points and Paths
A path comprises anchor points and lines that connect them. Anchor points
mark the beginning and end of each line (or segment). By adding one line
after another you create a path.
The path can be either closed or open. A closed path begins and ends at the
same point.
Anchor points can be of two types: corner point and smooth point. To change
the type of an anchor point, double-click on it. When you do this, the adjoining
lines change from curved to straight and vice versa.

115
Chapter 6: Editing Documents
1 – Corner point. At a corner point, a path abruptly changes its direction.
A corner point may join either straight or curved lines in any combination.
A corner point with two straight lines doesn’t have handles that change the
curve.
2 – Selected anchor point (highlighted with blue color).
3 – Straight segment.
4 – Smooth point. At a smooth point, the path continues to follow the same
direction. A smooth point joins two curved segments.
5 – Direction line.
6 – Direction point. It is a handle at the end of a direction line. Moving a
direction point, you can change the length and angle of the corresponding
direction line.
7 – Curved segment.
8 – Corner point.
To select an anchor point, click on it with the selection tool. Hold down Shift
and click to select several anchor points.
The direction of a curved path through a smooth anchor point coincides with
the direction of the direction line. Leaving the anchor point, the path branches
off from the direction line. The longer the direction line is, the longer the path
1
8
7
6
5
4
3
2

116
Swift Publisher User Manual
passes along it. To change the angle or length of the direction line, drag the
direction point on its end.
By default, the direction lines of the same smooth point rotate together,
preserving a 180 degree angle between them. By changing this angle you
can create a corner point from a smooth point. To do this, drag one of two
direction points while holding down the Cmd key. To make the two direction
lines rotate together again, restore a 180 degree angle between them. Or,
double-click on the anchor point two times.
If you need to rotate one of direction lines separately from another, do this
while holding down the Cmd key.
To rotate a direction line in 45 degrees increments, press and hold the Shift
key.
Adding and Deleting Anchor Points
Once you have nished drawing the path, you can add or remove anchor
points.
To add a new point, activate the Selection tool, select the path, and click on a
segment holding down Opt-Shift.
To delete an anchor point, select it and press the Delete key. Deleting an
anchor point in the middle of a path connects the two neighboring anchor
points with a new segment.

117
Chapter 6: Editing Documents
Adding Another Path
Once you have nished drawing a path, you can add another path to the same
object. The result is still a single object.
1. Select the existing path using the Selection tool.
2. Activate the Spline tool.
3. Press and hold the Opt key, and draw.

118
Swift Publisher User Manual
Working with Tables
Tables are commonly used to organize text and numeric data. Sometimes,
tables are used to arrange text or images on the page, such tables are usually
made invisible.
Moving, resizing and other common operations work with tables just like with
other objects.
Inserting and Removing Tables
To insert a table into the document, select Insert > Table.
To change the number or rows or columns of a new table, right-click on it and
choose Edit Table... in the context menu. The Fixed Table Height option
lets you vary the number of rows without changing the table height.
To remove a table, select it and press the Delete key.
Adding Rows and Columns
To insert a row, select a cell. Then open the context menu and choose the Add
Row Above or Add Row Below command.
To insert a column, select a cell. Then open the context menu and choose the
Add Column Before or Add Column After command.
The Tab key adds a new row when the bottom-right cell is currently
highlighted.
Selecting the Table and its Elements
To select a table, click on it. To select an element of the table (cell or line),
select the table and click inside a cell or on a divider.
The Tab key selects the next cell (in Z order). When the last cell is reached,
pressing Tab adds a new row and selects the left cell in it. This also happens
when the whole table is selected.
Pressing Shift-Tab selects the previous cell (in Z order). Once you reach the
top left cell, pressing Shift-Tab selects the bottom right cell.

119
Chapter 6: Editing Documents
Resizing Columns and Rows
To resize a column or a row, select the divider that separates it from another
column or row and drag it with the mouse.
The Fixed Table Height option lets you specify how the table reacts to the
resizing of rows. To access this option, right-click on the table and choose
Edit Table... When Fixed Table Height is activated, changing the row
height affects the neighboring rows instead of the table size. With this option
deactivated, increasing or decreasing the height of a row changes the table
height. The heights of other rows remain constant.
Merging and Splitting Cells
By merging and splitting cells, you can create those that are bigger or smaller
than others.
To merge cells, select them and choose the Merge Cells command from the
context menu.
To split a cell, select it and choose the Split into Rows or Split into
Columns command from the context menu.
Changing the Color of the Cell Background
To change background color of one or more cells, select them and apply the
Fill tool located in the Appearance tab (Cmd-3) of the Inspector.
Changing the Color and Width of the Borders
To change the color or width of the table border or divider, use the Stroke
tools located in the Appearance tab (Cmd-3) of the Inspector.
Typing Text into Cells
To start typing text, double click on the cell.
To format text in the table, use the tools located in the Text tab of Inspector.

120
Swift Publisher User Manual
Inserting Images into Cells
To insert an image, select a table, then drag the image from the Source panel
or from the Finder, and drop into a cell.
Another way to insert an image:
1. Select a cell.
2. Open the Appearance tab of Inspector.
3. Click on the Image control and choose Custom Image....
4. Select a graphic le.
There are several ways to t an image into the cell:
• Fill - does not change the aspect ratio of the image. Parts of the image
may not be seen in the cell.
• Fit - the whole image ts in the cell without changing the aspect ratio.
Blank space may be left inside the cell.
• Stretch - the whole image ts in the cell. The image may be deformed.
• Tile - does not change the aspect ratio of the image. If the cell is not
big enough, the image will be partially cut off. If the cell is bigger than
the image, it will be lled with multiple copies of the image.
Clearing Cells
To remove the content of the selected cell, choose Clear Cells in the context
menu. You can clear several selected cells.
Clearing cells is useful when you want to reuse an existing table as a template
for a new one. In this case, you can clear a part or the whole table to input
new data.

121
Chapter 6: Editing Documents
Working with Calendars
To add a calendar to your document, select Insert > Calendar in the menu.
Calendars consist of three parts: month, days of week, and dates. The rst
two can be hidden. You can change the font, text color, and background color
of each part individually. To do this, select one of the parts and use the text
and ll tools in the Inspector.
To bring up the properties dialog, double-click on the calendar. Settings on this
panel let you congure the presence and location of calendar elements.
Your regional settings dictate the calendar type and whether or not your
calendar starts with Sunday or Monday. You can view them in the System
Preferences.

122
Swift Publisher User Manual
Inserting Current Date and Time
Information
To insert the current date and time in your document, choose Insert > Date
and Time in the menu.
The information is added as an individual text eld. You cannot edit it directly.
To update the information, double-click on this text box.
To change the text formatting, use the tools in the Text tab of the Inspector.
To choose a different pattern for the data representation, double-click on the
text eld and select a pattern in a drop-down list.
The Format edit box lets you create a custom pattern. Symbols in the pattern
replace date, month, year, and so on. For example, “yyyy” produces the
current year in the format “1999”, and “yy” gives a shorter format “99”. For
more details about time and date patterns, go to this web site:
http://unicode.org/reports/tr35/tr35-4.html#Date_Format_Patterns

123
Chapter 6: Editing Documents
Working with Address Fields
To add an address eld to your document, choose Insert > Address Field in
the menu.
The program automatically populates address elds in your document with
information imported from Contacts. If you select several contacts, the
program will work in the merge printing mode when it prints several copies of
the design, one per selected contact.
While you are editing the document, address elds display their names. The
actual data will be inserted into the elds during printing. So, to preview your
document with contact details, you should use the preview in the Print dialog.
Address elds can be placed anywhere on the page. Yet, if you want to create
an address out of several elds, it is recommended that you place them inside
a text box. In this way, your address will behave as a solid object. To draw a
text box, just use the Text Box tool from the toolbar. Then, while the cursor is
in the text box, add address elds. Don’t forget about adding spaces between
elds. In fact, you can type any text here, for instance, add “Phone:” before
the phone number. Note that regular text like this is not dynamic which means
that the “Phone” word will remain even if a contact doesn’t have any phone
number.
To change the text formatting, use the Text tab of the Inspector.

124
Swift Publisher User Manual

125
Chapter 7: Dynamic Data Fields
Chapter 7:
Dynamic Data Fields
Types of Dynamic Data Fields
Dynamic data elds are textual objects whose content is inserted and modied
automatically. Most of the data elds update the content when you print
multiple copies of the same document.
Type Data source
Address Field Personal details imported from Contacts or Address
Book. The data elds are populated at printing. The
contacts from which the address is taken can be
selected in the Print dialog.
File Data Data imported from a text le. Each copy printed will
import a new line of text.
Counter Counter that increments automatically according to a
pattern. Each printed copy will have a unique number.
Page Number Generated automatically.
Date and Time Generated automatically.
Address Field, File Data, and Counter are populated with a new value in every
successive copy of the document at printing. The Quantity eld in the Print
dialog must be set to 2 or a greater value.

126
Swift Publisher User Manual
Adding and Removing Data Fields
To add a dynamic data eld, select one from the middle section of the Insert
menu.
Dynamic data elds can be added directly to your document, or inside a
regular text box.
Until the data eld is populated with some information, it displays its name.
For instance, <ZIP/Postal Code>.
Reserve a sufcient amount of space for data elds that import information
from outside sources, such as data from a le or from Contacts or Address
Book. To make sure that everything ts in your design, go to the Print dialog,
select contacts if you are going to print for them, and check the print preview.
The length of Page Number or Date and Time elds can be veried right in the
main window when you edit your document.
You can combine regular text with dynamic data elds in the same text box.
This way you can create text with variable parts, and use it for merge printing.
To add text inside a eld with dynamic data, double-click on it to activate the
editing mode, and then place the cursor before or after the data eld and
type.
To remove a standalone dynamic eld, select it and hit the Delete key.
To remove a dynamic eld inserted into a text box, double-click on the text
box to enter the editing mode. Then click on the dynamic eld to select it, and
press on the Delete key.

127
Chapter 7: Dynamic Data Fields
Changing the Data Field Properties
To show the popup panel with the data eld properties, double-click on the
eld. In fact, you should double-click two times: rst to activate the editing
mode, and the second to bring up the properties panel.
For Counter, Page Number, and Date and Time, the properties panel lets you
change the data format. For example, the page number can look like “3”, or “3
of 11”, or “3/11”.
If you double-click on the Address Field, you’ll be able to choose what kind of
contact information to insert.
The File Data lets you select a text le to import from, as well as to make
some settings.
Since dynamic elds contain text, you can format it using tools from the Text
tab of the Inspector.

128
Swift Publisher User Manual

129
Chapter 8: Importing
Chapter 8:
Importing
Importing Contacts
Contact information can be imported from Apple Contacts. The basic workow
is as follows. You add data elds to your design using the Insert > Address
Field command. Each of them is meant to show a particular piece of personal
information, such as name or telephone number. Data elds are automatically
populated with contact information at printing. In the Print dialog, you can
create a so-called print list by selecting multiple contacts. When printing has
started, the program puts the contact details of each selected person into the
corresponding elds.
You can preview your document with imported information in the print
preview.
In the last versions of OS X, the program can access information from
Contacts only if the user allows this. You can do this by ticking Swift Publisher
in the Privacy tab of the Security & Privacy section in the System Preferences.

130
Swift Publisher User Manual
Importing Data from a Text File
To import information from a text le, add a File Data eld using the Insert
> File Data command. Then link the eld with a text le. Double-click on the
eld two times to open the properties panel. Then, click the Choose… button
in the panel to bring up the import dialog. Select a text le, set up the import
options, and click the Open button.
Barcodes can also use text les as a data source.
Text les must be saved in the plain text format that is discussed below. As a
rule, spreadsheets can be exported to so-called tab-delimited text les.
Import Options
By selecting the First row is header check box, you skip importing the rst
row. This basically says that the rst row is not data. It is full of headers for
the data below.
The Single Column Data and Multiple Column Data options let you dene
if each line should be treated as one piece of information (one column), or as
several (multiple columns). In the second case you should select the delimiter
type, and the column number from which data should be imported. A delimiter
is a character or space that lets the program know where one column ends,
and another begins.
Keep the default Encoding unless you know the encoding of your le. If
the imported text is unreadable (usually characters are replaced with some
symbols), reimport with another character encoding selected.
Text File Format
The input text le may have all data organized in one or several columns.
One-column structure:
[TEXT][RETURN]
[TEXT][RETURN]
...
[TEXT][RETURN]

131
Chapter 8: Importing
Example:
Abstract Vision
Autumn Fire
Bend the Guitar
Blues Moon
Multi-column structure:
[LINE 1, COLUMN 1][DELIMITER][LINE 1, COLUMN 2][DELIMITER]...[LINE 1,
COLUMN n][DELIMITER][RETURN]
[LINE 2, COLUMN 1][DELIMITER][LINE 2, COLUMN 2][DELIMITER]...[LINE 2,
COLUMN n][DELIMITER][RETURN]
...
[LINE m, COLUMN 1][DELIMITER][LINE m, COLUMN 2][DELIMITER]...[LINE
m, COLUMN n][DELIMITER][RETURN]
An example with a semicolon used as the delimiter:
1;Abstract Vision;572
2;Autumn Fire;204
3;Bend the Guitar;368
4;Blues Moon;176
If your data is stored in a database or spreadsheet, export it to a tab- or
comma-delimited text le.
To create a text le manually:
1. Open a new document in the Text Edit application.
2. Switch to the plain text format (Format > Make Plain Text or Cmd-
Shift-T).
3. Add several lines of text. Use a semicolon or tabulation to split a line
into several columns.
4. Save the le.
Do not add any unnecessary symbols! Otherwise you will break the le
structure.

132
Swift Publisher User Manual

133
Chapter 9: Working with Barcodes
Chapter 9:
Working with Barcodes
Adding and Removing Barcodes
To add a barcode, click on the Barcode button in the toolbar and select the
type of barcode you wish to add. An alternative is to select the barcode type
from the Insert > Barcode menu.
To replace the default data, double-click on the barcode and type in your own
information. Other barcode properties are explained in the Barcode Properties
document.
When you print, the program lets you dynamically change the information
encoded in each consequent copy of the barcode. This is possible when the
barcode is linked to a le containing data, or with a counter (a number that
uses a pattern to change the number for each barcode). When using barcodes
with varying encoded information, make sure you leave enough space around
the original barcode so that it can expand. This concerns only barcodes that
can encode variable amounts of information such as Code 39 or Data Matrix
ASCII. Some others like EAN 8 support a xed number of characters and do
not change their size.
To see if a barcode with dynamic data ts your design, use the print preview
located in the Print dialog.
To delete a barcode, select it and hit the Delete key.

134
Swift Publisher User Manual
Barcode Properties
To bring up the barcode properties, double-click on the barcode.
1 – Barcode type. When you change the barcode type, remember that not all
barcodes support the same range of characters, which may leave part of your
data unreadable.
2 – Data source. Three options are available.
Value lets you type or paste information directly into the edit box.
File lets you link the barcode to a text le. The import settings are described
in: Chapter 8: “Importing” > “Importing Data from a Text File”.
Counter is a number that automatically increases or decreases according to a
pattern. You can choose the initial value.
3 – The edit box where you can enter in information manually.
4 – An option to add the checksum to the barcode. Not all barcodes support
this feature.
5 – Add a border to the barcode. Only the “Interleaved 2 of 5” barcode
supports this feature.
6 – This option shows the encoded text or number along with the barcode.
7 – Barcode scale. Be careful, barcode scanners can have difculties reading
barcodes scaled smaller than 100%.
1
2
3
4
5
6
7
8

135
Chapter 9: Working with Barcodes
8 – Enable the Constrain to standard size option to resize the barcode to an
easily readable size.
Any information entered manually remains the same no matter how many
barcodes you print. Values imported from a text le or generated by the
counter are dynamic, meaning that when you print multiple copies of your
document, each copy can contain different information.
If inputting or importing data was followed by an error message, check to
make sure that both the inputted characters and the amount of characters are
supported by the chosen barcode type.

136
Swift Publisher User Manual
Barcode Types
The table below contains a list of supported barcodes (non-postal), supported
characters, and the number of characters allowed.
Barcode Name Denition Supported
Characters
Length
Code 128 Used worldwide
in shipping
and packaging
industries.
Nearly all
ASCII symbols,
including control
characters
Not xed
Code 39 Primarily used
in the non-retail
environment.
0123456789
[Space]ABCDEF
GHIJKLMNOPQ
RSTUVWXYZ
-.$/+%
Not xed
Code 39
Extended
Code 39 with an
extended range
of characters.
0123456789
[Space]ABCDEF
GHIJKLMNOPQ
RSTUVWXYZ
!#$%&’()*+,-./:;
<=>?@
[\]^_`abc
defghijklmnopqrs
tuvwxyz{|}
Not xed
Interleaved 2
of 5
Used
commercially
on 135 lm
and on cartons
of products in
the warehouse
industry.
0123456789 Not xed
ISBN 13 International
Standard Book
Number. Used by
booksellers.
0123456789 13 characters
EAN 13 Used worldwide
for marking retail
goods.
0123456789 13 characters

137
Chapter 9: Working with Barcodes
EAN 8 Used worldwide
for marking retail
goods, mostly
small items.
0123456789 8 characters
UPC-A Used in the USA
for marking retail
goods.
0123456789 12 characters
UPC-E Used in the USA
for marking retail
goods, mostly
small items.
0123456789 8 characters
Data Matrix
ASCII
Item marking
and other
purposes.
ASCII symbols. Up to 2,335
QR Code Item marking,
logistics and
other purposes.
Alphanumeric or
numeric.
Up to 7,089
characters

138
Swift Publisher User Manual

139
Chapter 10: Solving Problems
Chapter 10:
Solving Problems
Troubleshooting
Printing Problems
The Printer Does not Print
• Check the cable connection between the printer and the computer.
• Make sure the printer is turned on.
• If several printers are installed on your system, make sure the correct
one is selected in the program.
• Check the printer paper source: some printers have several input trays.
• Make sure the paper is properly loaded into the printer.
• Some printer models do not start printing when the paper output tray is
closed.
Make sure that printer initialization is nished. Lamps on the printer control
panel should indicate its state. Usually, blinking lamps indicate that the printer
is not ready yet.
Low Quality of the Printout
If your printed text or images are of low quality (light bands or gaps on the
printout, the printout fades out, you see wrong colors), check the ink or toner
level.
If the printout is blurry or it takes a long time for the ink to dry:
• Make sure the paper meets the printer specication.
• The paper face is on the correct side.
• The proper paper type is selected in the printer settings.
To establish the cause of the problem, do a test print from another application.
If the problem persists, it is likely that the problem is connected with
hardware.
For more detailed guidance refer to your printer User Manual.

140
Swift Publisher User Manual
Some or all objects are present on the canvas but
don’t print
All layers have the Printable property. If it is deactivated for some layer,
all objects on this layer won’t be printed or exported. Thus, if certain text or
graphics is visible on the canvas but is missing on the print or in the exported
le, check the Printable property of the respective layer. Activate this layer
and verify its property in the Arrange > Layers menu.
Problems with Text and Images
Cannot Select Text or an Image
• Make sure the object you want to select is on the active layer
(Background, Foreground, or a custom one). To open another layer, use
the Arrange > Layers menu.
• The object may be behind another transparent or semitransparent
object. To select through an object, press the Cmd key and click on
overlaying objects repeatedly until the desired one is selected.

141
Chapter 10: Solving Problems
Technical Support
The developer of Swift Publisher offers free technical support.
E-mail:
Technical support form on BeLight’s website:
http://www.belightsoft.com/support/
Forum on BeLight’s website:
http://www.belightsoft.com/forum/
When reporting a problem, please make sure to specify:
• The version of Swift Publisher you are using.
• The version of Mac OS X installed on your computer.
• Your previous actions that could have lead to the problem.
• If the problem persists, describe how to reproduce it.
• When necessary, illustrate your report with screenshots
(press Cmd-Shift-3 to save a screenshot on your Desktop).
